0
0
Пошаговое руководство по настройке Firebase Dynamic Links
В этом посте рассказывается о каждом шаге, необходимом для настройки динамических ссылок Firebase. Поскольку зачастую очень сложно настроить и особенно внести изменения в кодовую базу для конкретной платформы. Сначала поговорим об инструкциях, связанных с установкой динамической ссылки Firebase, а затем перейдем к изменениям, специфичным для платформы (ios/android).
Установка
Модуль Firebase Dynamic требует, чтобы модуль @react-native-firebase/app уже был настроен и установлен.
yarn add @react-native-firebase/app
Установите модуль динамических ссылок
yarn add @react-native-firebase/dynamic-links
Если вы разрабатываете свое приложение:
cd ios/ && pod install
Настройка Firebase
- Перейдите в раздел динамических ссылок консоли Firebase и настройте новый домен для своего приложения. Пример-
https://rnfbtestapplication.page.link - Создайте динамическую ссылку с вашим доменом. Пример-
https://rnfbtestapplication.page.link/invite/132
Настройка Android
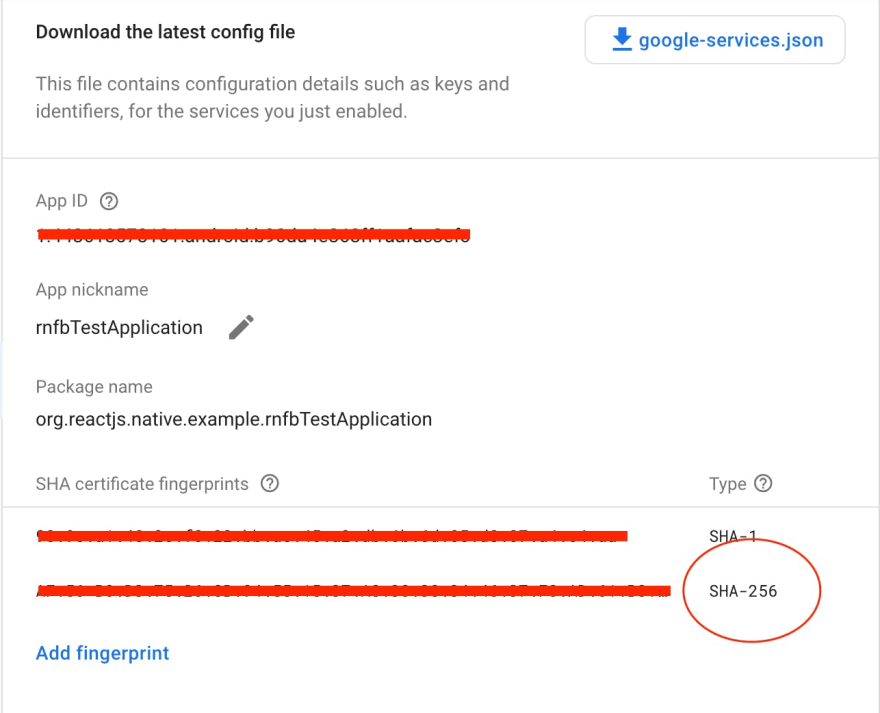
- Создайте отпечаток пальца SHA-256, используя эти инструкции для своего приложения, и добавьте его в свое приложение в консоли Firebase.
2. Загрузите google-services.jsonи поместите его в ./android/appпапку вашего проекта.
3. Протестируйте домен, который вы создали в консоли Firebase. Перейдите в следующее место в вашем браузере [ваш-домен]/.well-known/assetlinks.json.
Пример. https://rnfbtestapplication.page.link/.well-known/assetlinks.json.
Ответ будет иметь целевой объект, содержащий package_name , который должен иметь имя пакета вашего приложения . Пожалуйста, не продолжайте, пока не увидите это, регистрация может занять некоторое время.
4. Получение ссылок: добавьте новый фильтр намерений к действию, которое обрабатывает глубокие ссылки для вашего приложения. В вашем проекте AndroidManifest.xml добавьте следующее intent-filter
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="rnfbtestapplication.page.link" android:scheme="http"/>
<data android:host="rnfbtestapplication.page.link" android:scheme="https"/>
</intent-filter>
Настройка iOS
Для настройки динамических ссылок на iOS необходимо, чтобы у вас была настроена учетная запись разработчика Apple .
- Добавьте
App Store ID&Team IDк своему приложению в консоли Firebase. Если у вас еще нет идентификатора App Store, вы можете указать здесь любое число. ЕгоTeam IDможно найти в консоли разработчика Apple.
2. Протестируйте домен, который вы создали в консоли Firebase, точно так же, как вы делали это для Android на шаге 3. Перейдите в следующее место в браузере [your domain]/apple-app-site-association, Пример- https://rnfbtestapplication.page.link/apple-app-site-association. Ответ будет иметь свойство массива деталей, содержащее объект со свойством appID. Это будет идентификатор приложения вашего приложения (регистрация вашего домена может занять некоторое время). Прежде чем продолжить, убедитесь, что он зарегистрирован.
3. Как только вы убедитесь, что ваш домен зарегистрирован, вам нужно перейти к своему Apple developer console и создать профиль обеспечения для вашего приложения. Пожалуйста, убедитесь, что вы включили функцию связанного домена , которую вы должны проверить, прежде чем продолжить. 4. Получение ссылки:
- Откройте свой проект в Xcode и откройте свое приложение под заголовком
TARGETS. ЩелкнитеSigning & Capabilitiesвкладку. Вам нужно будет убедиться, что ваша команда зарегистрирована, а поле Provisioning Profile заполнено. Добавьте домен, который вы создали в консоли Firebase, кAssociated Domainsпрефиксу и сapplinks:
Пример:applinks:rnfbtestapplication.page.link
- Нажмите
Info tabи добавьтеURL Typeв свой проект. Добавьте идентификатор пакетаURL SCHEMESи напишитеBundleIDвidentifierполе.
- В методе
AppDelegate.mfile inapplication:continueUserActivity:restorationHandler: обрабатывать ссылки, полученные как универсальные ссылки, когда приложение уже установлено.
- (BOOL)application:(UIApplication *)application
continueUserActivity:(nonnull NSUserActivity *)userActivity
restorationHandler:
#if defined(__IPHONE_12_0) && (__IPHONE_OS_VERSION_MAX_ALLOWED >= __IPHONE_12_0)
(nonnull void (^)(NSArray<id<UIUserActivityRestoring>> *_Nullable))restorationHandler {
#else
(nonnull void (^)(NSArray *_Nullable))restorationHandler {
#endif // __IPHONE_12_0
BOOL handled = [[FIRDynamicLinks dynamicLinks] handleUniversalLink:userActivity.webpageURL
completion:^(FIRDynamicLink * _Nullable dynamicLink,
NSError * _Nullable error) {
// ...
}];
return handled;
}
Это все для нативных изменений, необходимых для ios и android. Теперь мы будем использовать API динамических ссылок Firebase для создания динамических ссылок и добавления слушателей для получения и обработки этих ссылок.
Создать ссылку
import dynamicLinks from '@react-native-firebase/dynamic-links';
async function buildLink() {
const link = await dynamicLinks().buildLink({
link: 'https://invertase.io',
// domainUriPrefix is created in your Firebase console
domainUriPrefix: 'https://xyz.page.link',
// optional set up which updates Firebase analytics campaign
// "banner". This also needs setting up before hand
analytics: {
campaign: 'banner',
},
});
return link;
}
Прослушивание динамических ссылок
// firebase dynamic linking listener
useEffect(() => {
dynamicLinks()
.getInitialLink()
.then((link) => {
handleDynamicLink(link);
});
const linkingListener = dynamicLinks().onLink(handleDynamicLink);
return () => {
linkingListener();
};
}, []);
function handleDynamicLink(link) {
console.log(link);
}