0
0
Стилизация с помощью свойства CSS box-shadow
CSS-свойство box-shadow позволяет добавлять тени к элементам, позволяя управлять их размером, размытием, распределением и цветом. Эта функция увеличивает глубину и визуальный акцент, что делает ее популярным выбором для оформления кнопок, карточек и других компонентов пользовательского интерфейса для улучшения эстетики и удобства использования.
В этой статье мы подробно рассмотрим свойство box-shadow. Мы начнем с подробного описания его синтаксиса, а затем рассмотрим передовые методы, такие как многослойные, неоновые и неоморфные тени. Кроме того, мы предоставим таблицу совместимости с браузерами, практические примеры и интерактивный генератор теней, которые помогут вам эффективно применять эти стили.
История обновлений:
- 19 февраля 2025 г.: Абиола Фарунби обновила Abiola Farounbi, добавив подробные определения синтаксиса, таблицу совместимости с браузерами, примеры визуальных теней CSS и встроенный инструмент для генерации теней в виде блоков
- 4 ноября 2024: Обновлено Rahul Chhodde для рассмотрения последних изменений в CSS, которые влияют на использование свойства box-Shadow, включая API переходов между представлениями, встроенную вложенность CSS и правило CSS @layer
Синтаксис
box-shadow: <x-offset> <y-offset> <blur-radius> <spread-radius> <shadow-color>;
Пример
.card-1 { box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5); } .card-2 { box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, 0.5); }

Мы будем часто использовать цвета rgba() из-за их альфа-значения, которое позволяет контролировать непрозрачность - важный фактор для создания реалистичных теней. В хорошо освещенных помещениях тени не являются чисто черными; вместо этого они приобретают тонкие оттенки под влиянием окружающего освещения.
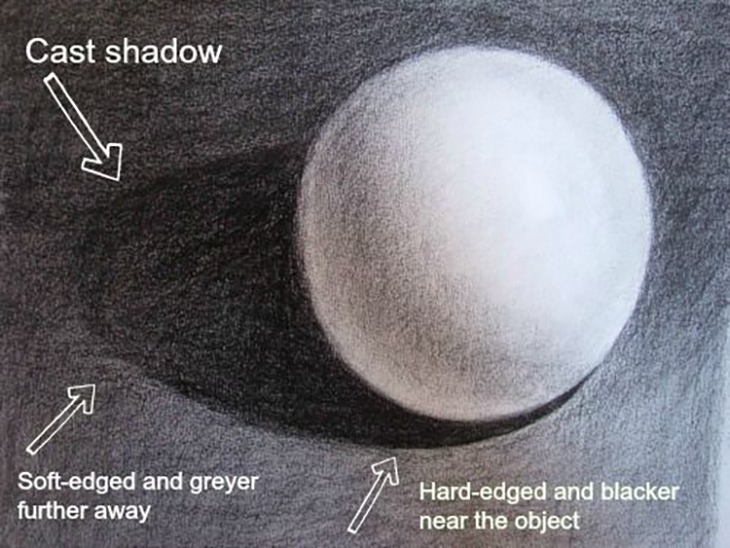
При стилизации со свойством box-shadow лучше всего подходят прозрачные тени, поскольку они органично сочетаются с разноцветным фоном. Обратите внимание на то, как реальные тени взаимодействуют с источниками света - это наблюдение поможет вам создавать более естественные эффекты в CSS:

Ближайшая к объекту область имеет самые темные тени, затем они растекаются и постепенно размываются. Непрозрачные или полностью черные тени будут отвлекать внимание, будут некрасивыми и приведут к полной блокировке света, а это не то, к чему мы стремимся.
бокс-тень против отбрасываемой тени()
Функция drop-shadow() применяет тени к изображениям, соблюдая прозрачность, в то время как функция box-shadow применяется ко всей ограничивающей рамке элемента. Вот наглядное сравнение:

Пример кода:
.box-shadow { box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.3); } .shadow-filter { filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.3)); }
Когда следует использовать box-shadow
Используйте box-shadow для элементов пользовательского интерфейса, таких как карточки и кнопки, и drop-shadow() для изображений или прозрачных элементов, чтобы тень повторяла их форму.
В следующей таблице приведены основные различия между box-shadow и drop-shadow():
ÃÂ
В то время как функция drop-shadow() идеально подходит для изображений непрямоугольной формы, функция box-shadow обеспечивает большую гибкость для элементов пользовательского интерфейса. Если вам нужны тени, которые адаптируются к прозрачным областям, лучшим вариантом будет функция drop-shadow().
Начало работы с box-shadow
Сначала создайте простой коробчатый контейнер с помощью HTML:
<div class="box"> ... </div>
Затем примените свойство box-shadow в CSS:
.box { height: 150px; width: 150px; background: #fff; border-radius: 20px; box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5); }
Это приведет к отображению простого прямоугольника с тенью:

Поэкспериментируйте с интерактивным генератором теней в виде коробки
Попробуйте скорректировать приведенные ниже значения с помощью нашего интерактивного генератора теней. Измените такие параметры, как смещение по оси x, смещение по оси y, размытие и размыв, чтобы видеть изменения в режиме реального времени. Как только вы будете удовлетворены, скопируйте сгенерированный CSS для немедленного использования в ваших проектах.:
Смотрите генератор теней Pen CSS Box от abiolaesther_ (@coded_fae) на CodePen.
Примеры использования CSS box-shadow
Использование box-shadow с псевдоклассом :hover и свойством transform
Свойство box-shadow может быть динамически изменено с помощью псевдокласса :hover. Вы можете добавить тень к элементу, у которого ранее ее не было, или изменить существующую тень. В этом примере свойство transform усиливает иллюзию глубины:
.box:hover { box-shadow: 0px 10px 20px 5px rgba(0, 0, 0, 0.5); transform: translateY(-5px); }
Свойство transform создает впечатление, что рамка поднимается над страницей. И наоборот, при использовании ключевого слова inset тень помещается внутри рамки элемента, создавая эффект погружения в страницу:
.box2 { box-shadow: inset 0px 5px 10px 0px rgba(0, 0, 0, 0.5); } .box2:hover { transform: translateY(5px); box-shadow: inset 0px 10px 20px 2px rgba(0, 0, 0, 0.25); }
Вы можете поэкспериментировать с этими значениями, чтобы добиться желаемого эффекта. Вот как выглядят эти тени:
Альтернативой функции translate() является функция scale(), которая увеличивает размер элемента, а не изменяет его положение. В этом примере функция scale() увеличивает поле при наведении курсора мыши:
.box2:hover { transform: scale(1.1); box-shadow: 0px 10px 20px 2px rgba(0, 0, 0, 0.25); }
Этот эффект увеличивает размер коробки в 1,1 раза по сравнению с ее первоначальным размером:
Объединение свойства box-shadow со свойством text-shadow
Как и в случае с box-shadow, свойство text-shadow позволяет определить радиус размытия, цвет и смещение тени. Это свойство позволяет создавать визуальные эффекты, улучшающие читаемость текста и его эстетику. Вот базовый синтаксис:
.selector { text-shadow: <horizontal-offset> <vertical-offset> <blur-radius> <color>; }
Хотя функция text-shadow применяется только к текстовым элементам, ее можно комбинировать с функцией box-shadow, чтобы добавить глубину и размер компонентам пользовательского интерфейса. Вот пример:
<div class="site-container"> <div class="card">...</p> </div>
В этом примере и box-shadow, и text-shadow улучшают класс .card. Два слоя теней создают неоморфный эффект, в то время как тень от текста добавляет контраста и визуальной привлекательности:
.card { padding: 2rem; border-radius: 0.5rem; background: linear-gradient(145deg, #cacaca, #f0f0f0); color: #764abc; text-shadow: -6px 6px 15px rgba(0, 0, 0, 0.5), 6px -6px 15px rgba(255, 255, 255, 0.8); box-shadow: 20px 20px 60px #bebebe, -20px -20px 60px white; }
Вот результат:
Создание многослойных теней
Вы можете накладывать несколько теней, разделяя их запятыми. Этот прием позволяет создавать плавные, многослойные эффекты:
.stacked-shadows { box-shadow: 0px 1px 2px rgba(0,0,0,0.1), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1); }
Обратите внимание, что значение размытия не включено - оно необязательно и зависит от желаемого эффекта. В качестве альтернативы, установив значение смещения и радиуса размытия равным 0 пикселей, при добавлении значения размытия создается тень, похожая на границу:
.bordered-stacked-shadows { box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.5), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1); }
Поскольку этот эффект границы использует прямоугольную тень, он не добавляет дополнительного пространства родительскому контейнеру элемента:

Левый прямоугольник имеет плавную, многослойную тень, в то время как правый прямоугольник имеет четко очерченную границу тени.
Теперь давайте рассмотрим тень от окна на практике. Это свойство можно использовать практически для любого элемента веб-страницы, но наиболее распространенными являются панель навигации, текстовые карточки и изображения. Он также может быть добавлен к полям ввода и кнопкам:
Создайте простую веб-страницу, подобную той, что показана в демо-версии, и попробуйте создать рамку-тень самостоятельно!
Создание неоновых теней
В реальном мире тени обычно черные или серые с различной непрозрачностью. Но что, если бы у теней были цвета? Цветные тени возникают, когда сам источник света окрашен. Поскольку в CSS нет реального эквивалента источнику света, вы можете добиться этого неонового эффекта, изменив значение цвета в параметре box-shadow.
Давайте изменим наш первый пример:
.box{ box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.7); } .box2{ box-shadow: inset 0px 5px 10px 0px rgba(0, 0, 0, 0.7); }
Это и есть результат:
Чтобы создать более яркое свечение, вы можете наложить несколько теней:
box-shadow: 0px 1px 2px 0px rgba(0,255,255,0.7),
1px 2px 4px 0px rgba(0,255,255,0.7),
2px 4px 8px 0px rgba(0,255,255,0.7),
2px 4px 16px 0px rgba(0,255,255,0.7);

Неоновые тени лучше всего демонстрировать на веб-страницах с темной тематикой. Темная тематика широко популярна, а в сочетании с контрастными цветами неоновые тени могут усилить эстетику.
Чтобы увидеть этот эффект в действии, мы скорректируем предыдущую демонстрацию, затемнив фон и поэкспериментировав с различными цветами теней:
Использование хорошо контрастирующих цветов, таких как синяя тень на темном фоне в этой демонстрации, обеспечивает визуальный эффект. Увеличение непрозрачности делает свечение еще ярче.
Создание неоморфных теней
Нейморфизм - это современное дизайнерское направление, основанное на скевоморфизме, который воспроизводит объекты реального мира в цифровых интерфейсах. Благодаря этому эффекту компоненты пользовательского интерфейса как бы выступают из фона, создавая мягкий трехмерный вид.
Чтобы достичь этого, вы можете применить два противоположных значения тени прямоугольника:
.neumorphic-shadow { box-shadow: -10px -10px 15px rgba(255,255,255,0.5), 10px 10px 15px rgba(70,70,70,0.12); }
Чтобы создать эффект вставки, поместите тени внутрь элемента:
.neumorphic-shadow { box-shadow: inset -10px -10px 15px rgba(255, 255, 255, 0.5), inset 10px 10px 15px rgba(70, 70, 70, 0.12); }

В приведенном выше примере две тени движутся в противоположных направлениях. Белая прямоугольная тень имитирует источник света, выступая в качестве подсветки - аналогично тому, как свет взаимодействует с объектами в реальной жизни:
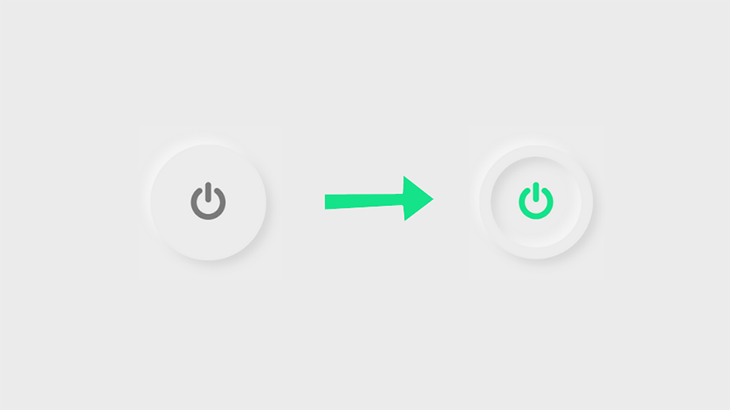
Неоморфный дизайн имитирует объекты реального мира таким образом, что они кажутся осязаемыми. Давайте сделаем еще один шаг вперед и создадим интерактивный переключатель с помощью флажка:

Шаг 1: Установите флажок для ввода
<input type="checkbox" class="neumorphic-checkbox" />
Шаг 2: Оформите переключатель
.neumorphic-switch { display: flex; align-items: center; justify-content: center; height: 200px; width: 200px; border-radius: 50%; box-shadow: -10px -10px 15px rgba(255, 255, 255, 0.5), 10px 10px 15px rgba(70, 70, 70, 0.12); border: 20px solid #ececec; outline: none; cursor: pointer; -webkit-appearance: none; }
Шаг 3: Добавьте значок
Мы будем использовать шрифт Awesome для значка кнопки включения. Свяжите CDN и добавьте юникод для значка.:
.neumorphic-switch::after { font-family: FontAwesome; content: "\f011"; /*ON/OFF icon Unicode*/ color: #7a7a7a; font-size: 70px; }
Шаг 4: Определите активное состояние
При нажатии на кнопку эффект тени будет инвертирован с использованием двух слоев вставки:
.neumorphic-switch:checked{ box-shadow: -10px -10px 15px rgba(255, 255, 255, 0.5), 10px 10px 15px rgba(70, 70, 70, 0.12), inset -10px -10px 15px rgba(255, 255, 255, 0.5), inset 10px 10px 15px rgba(70, 70, 70, 0.12); }
Наконец, обновите цвет значка, когда переключатель будет активирован:
.neumorphic-switch:checked::after{ color: #15e38a; }
Вот окончательный результат:
CSS box-теневые примеры
Существует множество различных способов использования box-shadow, в зависимости от ваших потребностей в дизайне. Ниже представлена интерактивная галерея, демонстрирующая различные стили теней, а также соответствующие им фрагменты кода:
Посмотрите на ручку Примеры теней в CSS от abiolaesther (@coded_fae) на сайте CodePen
CSS-бокс-тень с помощью API переходов между представлениями
С помощью View Transitions API вы можете динамически применять стили рамочных теней для плавных переходов между элементами и страницами. Давайте рассмотрим, как это работает, на простом примере, посвященном переходам из одного документа в другой.
Шаг 1: Определите базовые стили
Мы начнем с определения стилей для компонента карточки, который раскрывается и сворачивается при нажатии:
.card { ... box-shadow: 0 0 0.25rem 0.5rem rgba(0, 0, 0, .15); } .card--collapsible { height: 120px; overflow: hidden; view-transition-name: card; } .card--expanded { height: auto; box-shadow: 0 1rem 2rem rgba(0, 0, 0, .35); }
Шаг 2: Динамическое переключение классов
Используя API classList от JavaScript, мы можем переключать класс CSS, который управляет стилями box-shadow:
const card = document.querySelector(".card"); card?.addEventListener("click", () => { card.classList.toggle("card--elevated"); });
Эта логика может быть использована внутри метода startViewTransitions API View Transitions для усиления эффекта:
Как показано в демо-версии, API View Transitions применяет анимацию перекрестного затухания по умолчанию, создавая впечатление, что сама тень плавно перемещается.
Альтернатива: Управление стилями с помощью JavaScript
Если вы предпочитаете обрабатывать стили с помощью JavaScript, вы можете использовать свойство boxShadow:
const targetElement = document.querySelector(".my-element"); targetElement?.style.boxShadow = "0 0 3px 4px hsl(25deg 50% 50% / 20%)"
Прежде чем внедрять это в рабочую среду, обязательно проверьте поддержку браузером просмотра переходов, которая в настоящее время составляет чуть более 74 процентов.
CSS box-тень с собственной вложенностью CSS
При управлении сложными утилитами box-shadow встроенная вложенность CSS помогает уменьшить избыточность и улучшает удобство обслуживания.
Например, предположим, что у вас есть компонент card с различными стилями теней для зависания, активного состояния и состояния фокуса. Вместо написания отдельных правил вы можете использовать вложенность CSS для упрощения структуры:
/* Simple card */ .card { /* Card styles */ box-shadow: ...; &:hover { box-shadow: ...; } &:active { box-shadow: ...; } } /* Elevated card variation */ .card--elevated { /* Elevated card styles */ box-shadow: ...; &:hover { ... } &:active { ... } }
Такой структурой проще управлять и поддерживать по сравнению с отдельными наборами правил. Мы можем продвинуться еще на один шаг вперед с помощью каскадных слоев, еще одной важной функции современного CSS, о которой пойдет речь в следующем разделе.
CSS box-тень в блоках @layer
Правило @layer в CSS помогает контролировать специфичность и поддерживать более понятные стили. Вы можете использовать его для более упорядоченной структуры утилит, использующих бокс-тень.
Шаг 1: Определите порядок конкретизации
В первой строке ниже указан порядок определения специфичности, гарантирующий, что служебные стили будут переопределять стили компонентов:
css CopyEdit @layer base, components, utilities;
Шаг 2: Определите теневые переменные в базовом слое
css CopyEdit @layer base { :root { --shadow-sm: 0 1px 2px rgba(0, 0, 0, 0.1); --shadow-md: 0 1px 3px rgba(0, 0, 0, 0.15); --shadow-lg: 0 4px 6px rgba(0, 0, 0, 0.2); @media (prefers-color-scheme: dark) { --shadow-sm: 0 1px 2px rgba(0, 0, 0, 0.2); --shadow-md: 0 1px 3px rgba(0, 0, 0, 0.3); --shadow-lg: 0 4px 6px rgba(0, 0, 0, 0.4); } } }
Шаг 3: Примените стили рамочных теней в компонентном и служебном слоях.
css
CopyEdit
@layer components {
.card {
box-shadow: var(--shadow-md);
&:hover { box-shadow: var(--shadow-lg); }
&:active { box-shadow: var(--shadow-sm); }
}
}
@layer utilities {
.shadow-sm { box-shadow: var(--shadow-sm); }
.shadow-md { box-shadow: var(--shadow-md); }
.shadow-lg { box-shadow: var(--shadow-lg); }
}
Поскольку служебные стили объявляются позже в порядке специфичности, они автоматически переопределяют стили компонентов при необходимости.
Такая стратегия многоуровневого отображения повышает удобство обслуживания, улучшает организацию и значительно упрощает интеграцию стилей с CSS-фреймворками.
CSS box-генератор теней
Мы рассмотрели различные варианты использования свойства box-shadow в CSS. Если вы хотите пойти дальше и опробовать еще больше стилей, вы можете поэкспериментировать с этим интерактивным генератором box-shadow, представленным ниже:
Смотрите генератор теней Pen CSS Box от abiolaesther_ (@coded_fae) на CodePen.
Совместимость с браузером
Согласно Can I use, свойство box-shadow CSS полностью поддерживается во всех современных браузерах, включая их последние выпущенные версии.
лучшие практики работы в режиме "коробка-тень"
Свойство box-shadow - это мощный способ повысить визуальную привлекательность вашего веб-сайта, но неправильное использование может негативно сказаться на производительности и дизайне. Вот несколько рекомендаций, которые следует учитывать:
- Less is more â When layering multiple shadows, the browser has to perform more rendering work. This may not be an issue on high-end devices, but users with older hardware or slow internet connections might experience lag - Be consistent â Avoid using inconsistent shadow styles. Shadows should follow a single light source to maintain a cohesive and realistic design - Use animations sparingly â Animating box-shadow can significantly impact performance. Since box-shadow already enhances UI elements, keep animations minimal, such as a subtle transition effect on :hover - Use a shadow layering tool â Instead of manually writing multiple shadow values, use tools like [shadows.brumm.af](https://shadows.brumm.af/). This tool allows you to generate and adjust up to 10 box-shadow layers, making it easier to achieve complex and refined shadow effects
Вывод
В этой статье мы рассмотрели различные методы использования CSS-свойства box-shadow, в том числе:
- Наложение теней слоями для увеличения глубины
- Создание неоновых теней для создания эффекта свечения
- Реализация box-shadow с помощью API переходов между представлениями, встроенной вложенности CSS и каскадных слоев
- Комбинирование рамочной тени с текстовой тенью для создания всесторонних визуальных эффектов
Теперь вы на верном пути к освоению игры box-shadow! Лучший способ совершенствоваться - это экспериментировать на практике. Попробуйте использовать встроенный генератор теней в виде прямоугольника, чтобы увидеть, сколько слоев теней вы можете наложить, поэкспериментировать с различными цветовыми сочетаниями и протестировать свои проекты на нескольких устройствах для обеспечения оптимальной производительности.