0
0
Создание пользовательского интерфейса за 60 секунд с помощью Shadcn и Framer AI
Разработка пользовательского интерфейса всегда будет ключевой частью веб-разработки. Но, как и любой другой ключевой элемент программного обеспечения, он постоянно развивается, и разработчики пользовательского интерфейса должны развиваться вместе с ним.
Постоянно растущая потребность в онлайн-присутствии резко повысила спрос на более быструю разработку пользовательского интерфейса, но хорошая новость заключается в том, что теперь у нас есть больше инструментов, которые помогут нам создавать пользовательские интерфейсы за считанные секунды. Одним из таких инструментов является Framer AI, уникальный инструмент для разработки пользовательского интерфейса, который специализируется на мгновенной разработке пользовательских интерфейсов с помощью подсказок искусственного интеллекта.
В этой статье мы рассмотрим создание компонентов пользовательского интерфейса с помощью Shadcn и Framer AI. Чтобы следовать этому краткому руководству, у вас должно быть следующее:
- Глубокое понимание React Вам должно быть удобно работать с компонентами React, реквизитами и хуками
- Node.js установленный - Убедитесь, что у вас есть Node.js установлен на вашем компьютере. Он понадобится вам для выполнения ваших команд CLI и управления зависимостями
- Редактор кода... Используйте современный редактор кода, такой как VS Code, для получения наилучших результатов
- Базовые знания Tailwind CSS Вы должны быть знакомы со служебными классами Tailwind, чтобы настраивать свои компоненты
- Учетная запись Framer - Зарегистрируйте учетную запись Framer, чтобы получить доступ к инструментам искусственного интеллекта Framer
Что такое Shadcn?
Shadcn - это библиотека пользовательского интерфейса с открытым исходным кодом, которая состоит из коллекции различных компонентов пользовательского интерфейса, построенных поверх примитивов пользовательского интерфейса Radix и стилизованных с помощью Tailwind CSS. Radix UI - это низкоуровневая библиотека пользовательского интерфейса, которая фокусируется на специальных возможностях, что устраняет вопросы о доступности Shadcn. Shadcn не требует установки пакетов npm, в отличие от обычной библиотеки компонентов пользовательского интерфейса.
Просто обратитесь к официальной документации Shadcn, затем скопируйте и вставьте компоненты в том виде, в каком они есть в вашем проекте. Вы также можете использовать интерфейс командной строки, который они предоставили. Пользователи могут работать с Shadcn на любом фреймворке, поддерживающем компоненты React, например Next.js, Gatsby и т.д.
Как настроить Shadcn
У вас есть два варианта начала работы с Shadcn. Вы можете либо использовать инструмент CLI для автоматизации настройки, либо вручную скопировать компоненты в свой проект. Оба варианта предоставляют вам доступ к высококачественным настраиваемым компонентам, созданным с использованием примитивов пользовательского интерфейса Radix и стилизованным с помощью Tailwind CSS.
Вариант 1: Копирование компонентов вручную
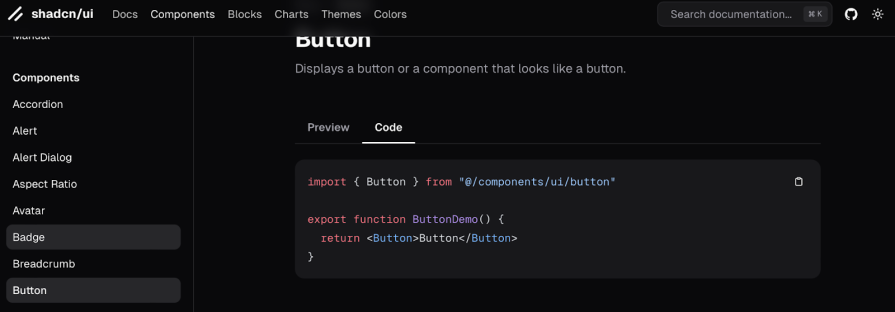
Ознакомьтесь с официальной документацией Shadcn и ознакомьтесь с коллекцией готовых компонентов.
Как только вы найдете нужный компонент, просто скопируйте предоставленный код и вставьте его в свой проект.
Например, вот как вы можете использовать компонент Button (Кнопка):
import { Button } from "@/components/ui/button";
<Button variant="outline">Click Me</Button>;
Компоненты Shadcn созданы гибкими. Вы можете использовать Tailwind CSS для их стилизации и радикальные примитивы пользовательского интерфейса для обеспечения доступности.
Хотите, чтобы кнопка выглядела как ссылка? Воспользуйтесь помощником buttonVariants:
import { buttonVariants } from "@/components/ui/button";
<Link className={buttonVariants({ variant: "outline" })}>Click Here</Link>;
Вот как выглядит настройка Shadcn на практике:

Вариант 2: Используйте ShadcnCLI
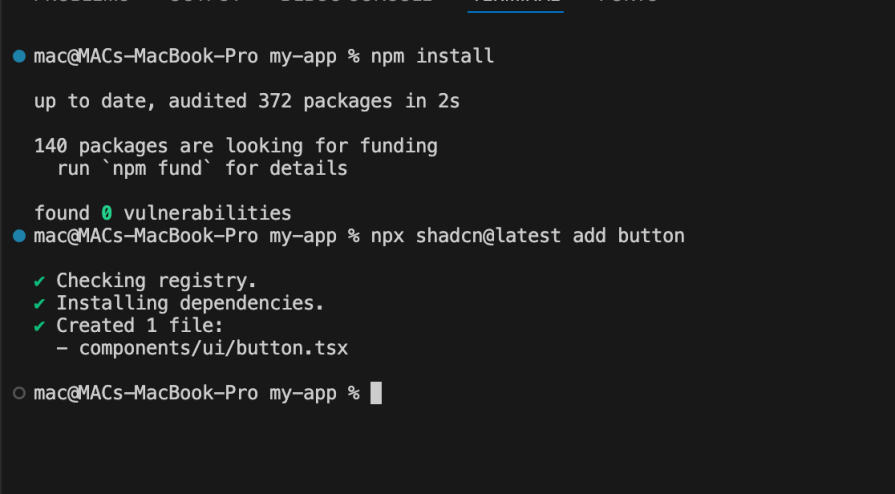
Для еще более быстрой настройки Shadcn предоставляет инструмент интерфейса командной строки, который позволяет легко создавать корневой проект и добавлять компоненты. Вот как вы можете его использовать:
Установите командную строку
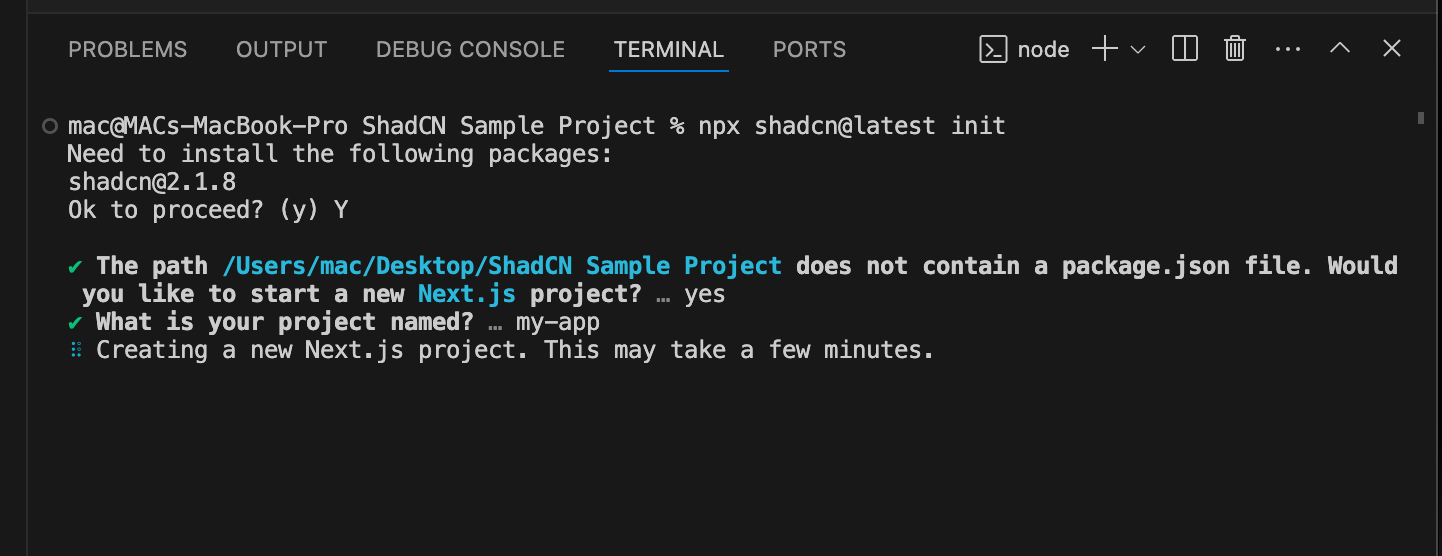
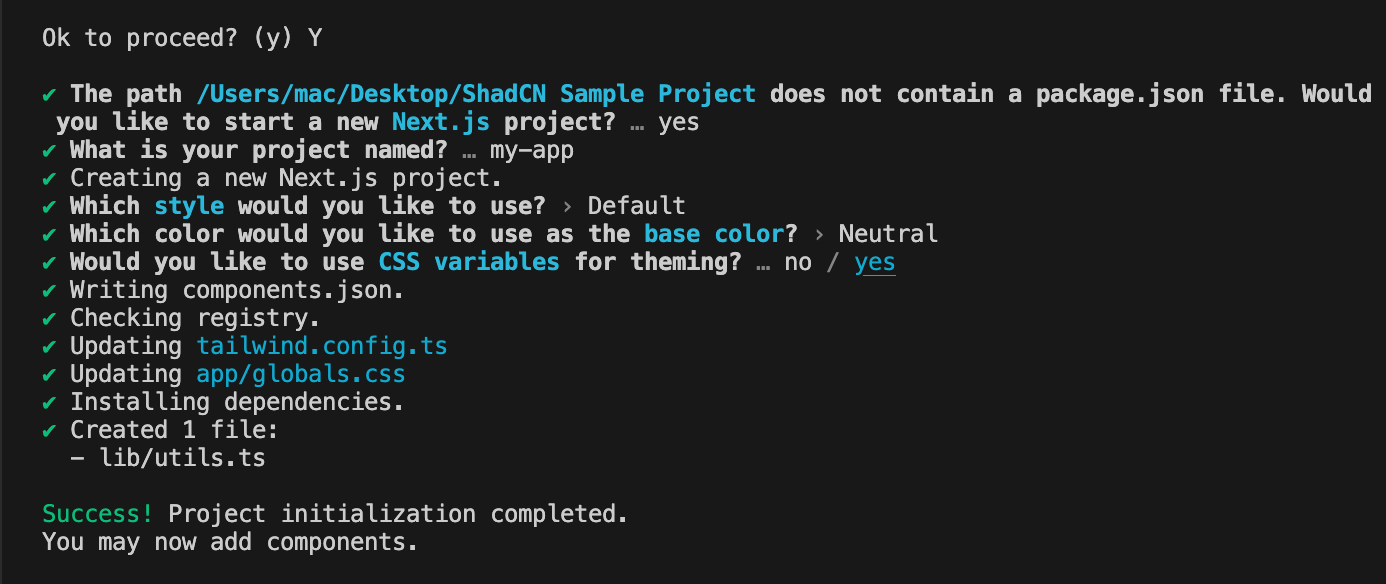
Запустите следующую команду для инициализации проекта Shadcn:
npx shadcn@latest init
Это также дает вам прямой доступ ко всем настраиваемым компонентам SHADCN.
Добавление компонента
Добавьте определенные компоненты в свой проект с помощью простой команды. Например, чтобы добавить кнопку, вы можете использовать:
npx shadcn@latest add button
Эта простая команда автоматизирует процесс настройки повторно используемого, доступного и настраиваемого компонента кнопок для вашего проекта.
Настройка компонентов Shadcn с помощью Tailwind и Radix
Используйте Tailwind для стилизации и настройки компонентов по своему усмотрению. Примитивы пользовательского интерфейса Radix по умолчанию обеспечивают доступность:


Что такое искусственный интеллект создателя?
Framer AI - это новый инструмент искусственного интеллекта, который вызывает интерес у разработчиков интерфейсов. Он завоевывает популярность благодаря своей способности создавать визуально привлекательные и адаптивные веб-страницы за считанные секунды. Все, что вам нужно сделать, это ввести четко сформулированные подсказки, а инструмент искусственного интеллекта сделает все остальное.
Как использовать искусственный интеллект фреймера
Чтобы начать использовать Framer AI, вам необходимо загрузить и установить настольное приложение Framer. Перейдите на официальную страницу загрузки Framer, загрузите и установите приложение для своей операционной системы. Framer AI был разработан таким образом, чтобы быть интуитивно понятным и упростить процесс создания веб-страниц.
Вот как можно начать:
Запустите помощника с искусственным интеллектом
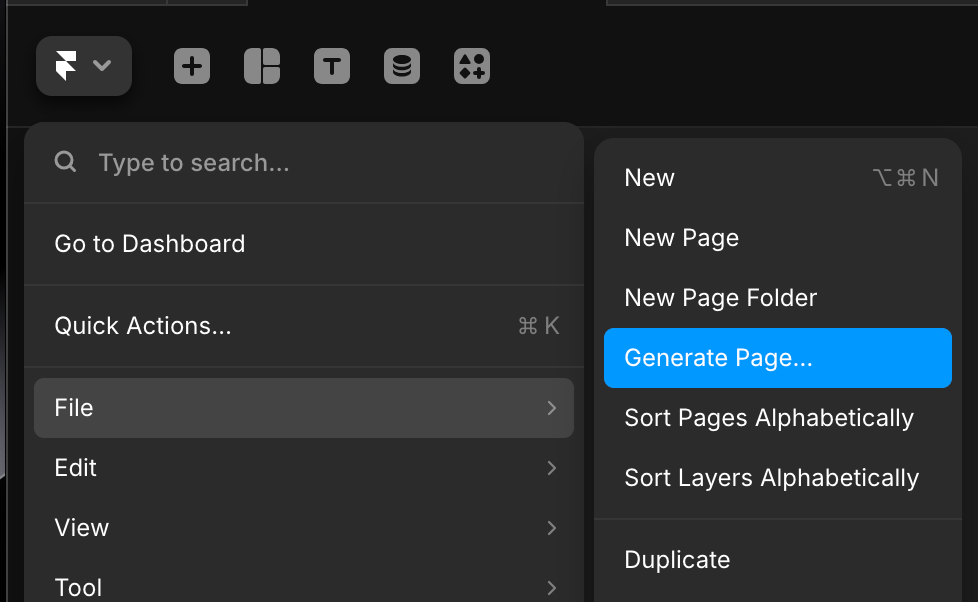
Откройте проект в Framer или создайте новый. Перейдите к раскрывающемуся списку параметров в верхнем левом углу страницы Framer, затем нажмите "Файл" > "Создать страницу", чтобы активировать AI assistant.:


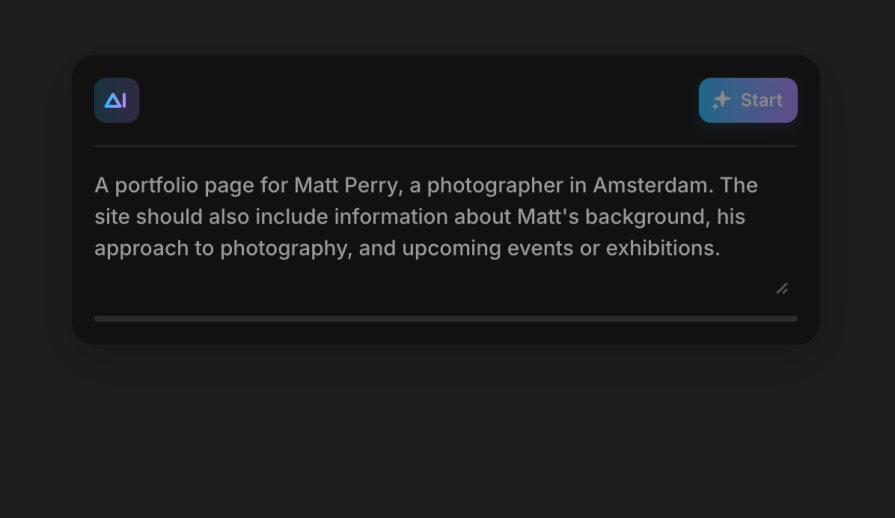
Предоставьте запрос
Введите четкое приглашение, которое точно описывает точный тип веб-страницы, которую вы собираетесь создать.
Например, вы можете сказать: "Создайте страницу запуска продукта для приложения для совместной работы с командой под названием Focus. Страница должна быть оформлена в бело-голубых тонах. Я хочу, чтобы вы использовали волнообразную анимацию по всей веб-странице и обеспечили ее адаптивность на всех устройствах размером от 132 до 1440 пикселей."
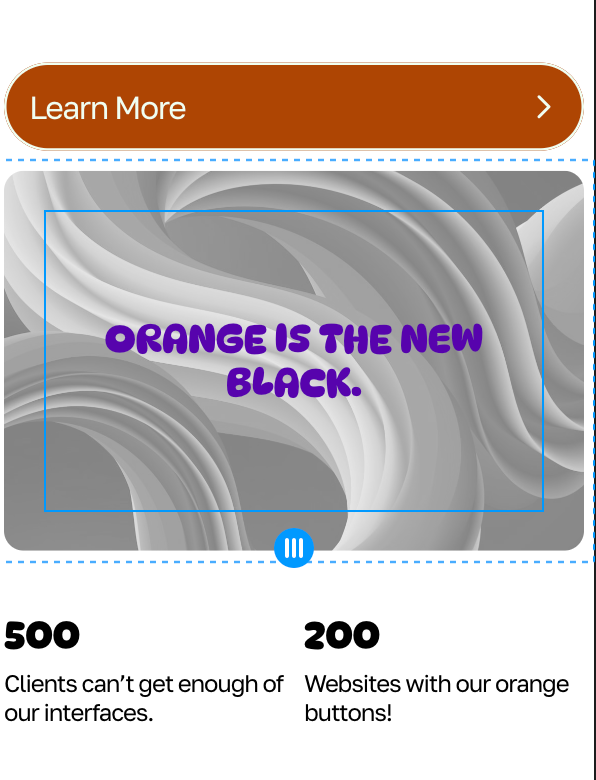
Создайте пользовательский интерфейс
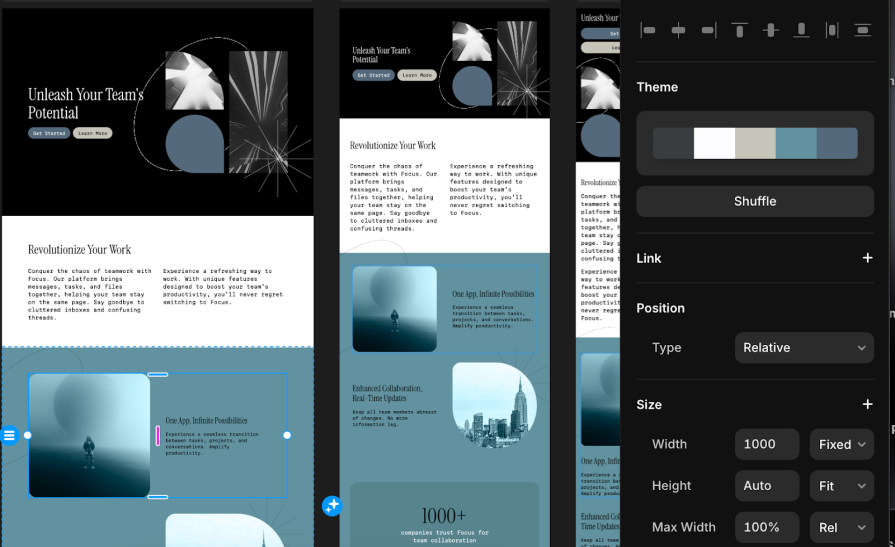
Нажмите "Пуск", и через несколько мгновений Framer AI создаст полностью адаптивную страницу, которая будет соответствовать тому, что вы описали:

Настройка пользовательского интерфейса
После того, как вы создали веб-страницу, вы можете продолжить работу над ней. Среда искусственного интеллекта Framer содержит функции, которые помогут вам настроить цвета, изменить типографику и переработать весь макет по вашему желанию.
Ключевые особенности Framer AI
Framer AI уникален своей скоростью и гибкостью. Некоторые ключевые особенности Framer AI включают:
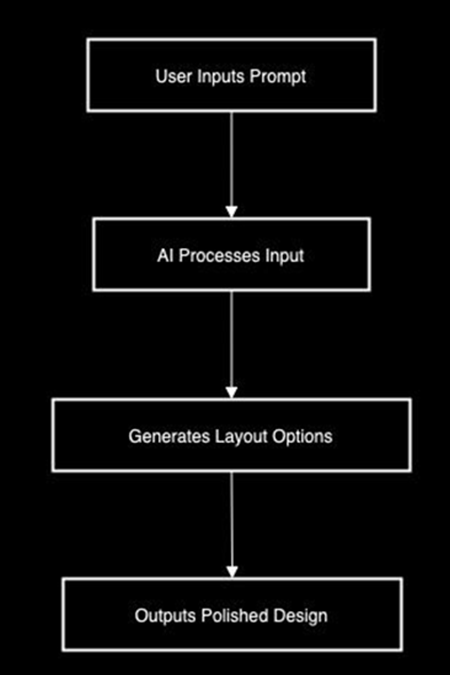
1. Дизайн с использованием искусственного интеллекта Framer AI использует передовые алгоритмы для создания макетов страниц на основе вводимых вами подсказок. Как правило, это позволяет получать безупречные и визуально привлекательные результаты, что делает Framer AI отличной отправной точкой для любого проекта:

2. Адаптивность по умолчанию Каждая страница, которую создает Framer AI, полностью адаптивна, это гарантирует, что макеты будут хорошо смотреться на всех устройствах без дополнительных усилий по настройке медиа-запросов.
3. Настраиваемые выходные данные Вы не привязаны к исходному результату AI. Вы можете настраивать цвета, шрифты и макеты в соответствии с вашим брендом и видением.
4. Несколько предложений Искусственный интеллект Framer помогает с вашим запросом, предлагая несколько вариантов, которые дают вам возможность проявить творческий подход.
5. Интегрированный рабочий процесс Framer AI легко интегрируется в более широкую среду разработки Framer, позволяя вам использовать его возможности наряду с другими инструментами проектирования.
6. Преимущества, позволяющие экономить время Framer AI экономит время, затрачиваемое на начальном этапе проектирования при создании прототипа или веб-страницы, готовой к работе.
Создание компонента пользовательского интерфейса за 60 секунд
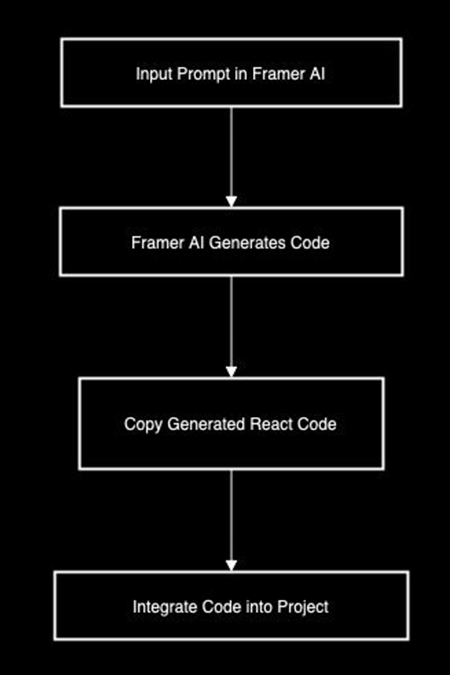
Теперь давайте создадим кнопочный компонент с нуля за одну минуту, используя Shadcn и Framer AI. Создание элегантного и функционального компонента пользовательского интерфейса не займет много часов. В этом пошаговом руководстве мы создадим полностью функциональный и оформленный кнопочный компонент менее чем за 60 секунд.
Шаг 1: Сгенерируйте базовый код с помощью Framer AI
Framer AI генерирует базовую структуру для ваших компонентов, что упрощает начальный процесс кодирования для вашего проекта.
Откройте Framer AI и введите запрос с описанием: * Создайте основную кнопку в стиле Tailwind CSS оранжевого цвета со скругленными границами.*
Скопируйте код React, предоставленный Framer AI:
import React from 'react';
const PrimaryButton = ({ text, onClick }) => {
return (
<button
onClick={onClick}
className="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded focus:outline-none focus:ring-2 focus:ring-blue-400"
>
{text}
</button>
);
};
export default PrimaryButton;

Шаг 2: Улучшите компонент с помощью Shadcn
Shadcn предлагает структурированный и многократно используемый способ управления компонентами в вашем проекте. Добавьте компонент button в свой проект, используя CLI SHADCN:
npx shadcn-cli add button

Замените код кнопки Shadcn по умолчанию кодом, сгенерированным с помощью искусственного интеллекта.
Шаг 3: Настройка с помощью примитивов Tailwind и Radix
Следующий шаг - сделать кнопку уникальной для вас. Вы можете добавить пользовательский стиль Tailwind CSS, который соответствует вашей системе оформления проекта.
Например:
className="bg-orange-500 hover:bg-orange-600 text-white font-bold py-2 px-4 rounded
Шаг 4: Интеграция компонента
Наконец, используйте новую кнопку в своем проекте Shadcn. Импортируйте ее и разместите в любом месте вашего пользовательского интерфейса, например, так:
import React from 'react';
import { Button } from './components/Button';
function App() {
const handleClick = () => {
alert("Button clicked!");
};
return (
<div className="App">
<Button text="Click Me" variant="primary" onClick={handleClick} />
</div>
);
}
export default App;

Сравнение Shadcn с другими библиотеками компонентов
При создании компонентов пользовательского интерфейса такие инструменты, как Shadcn и Framer AI, переопределяют процесс, уделяя особое внимание скорости, гибкости и доступности. Но как Shadcn сочетается с традиционными библиотеками, такими как Bootstrap и Material UI?
Давайте проведем параллельное сравнение:
Искусственный интеллект фреймера в сравнении с другими инструментами пользовательского интерфейса, управляемыми искусственным интеллектом
Framer AI использует подсказки на естественном языке для создания компонентов пользовательского интерфейса, что делает его уникальным инструментом в области проектирования и программирования. Чем он отличается от других инструментов искусственного интеллекта?:
Основные выводы
Shadcn идеально подходит для разработчиков, которым нужны доступные компоненты, которые они могут легко масштабировать и настраивать. Его интеграция с Tailwind и Radix делает его отличным выбором для современных проектов React.
Framer AI помогает быстро создавать компоненты пользовательского интерфейса и дизайн кода. Он идеально подходит для команд, которые хотят создавать быстрые, настраиваемые пользовательские интерфейсы, которые являются профессиональными и могут служить определенной цели.
Вывод
В этой статье мы рассмотрели важность скорости при разработке пользовательских интерфейсов в современную эпоху. Мы выделили Framer AI и Shadcn как инструменты, которые призваны помочь разработчикам интерфейсов быстрее создавать пользовательские интерфейсы. Затем мы изучили возможность создания пользовательского интерфейса кнопок с помощью этих инструментов и сравнили их с аналогичными.
При наличии нужных инструментов создание элегантных и функциональных пользовательских интерфейсов еще никогда не было таким простым и доступным.