0
0
Datepicker в React
В этой статье мы покажем вам, как реализовать средство выбора даты с помощью библиотеки «react-datepicker» и как настроить внешний вид и функциональность средства выбора даты для вашего варианта использования.
react-datepicker это легкая библиотека с множеством функций.
Чтобы создать простое средство выбора даты React, все, что вам нужно сделать, это импортировать пользовательский компонент и установить два props. Расширенные функции требуют лишь немного больше времени.
Настройка react-datepicker
В этой статье мы будем использовать react-datepicker в реальной среде CodeSandbox.
Вы можете использовать npm для установки пакета в существующий проект:
npm install react-datepicker
После установки импортируйте пользовательский компонент DatePicker в файл, в котором вы хотите его использовать.
import DatePicker from 'react-datepicker'
Вам также необходимо импортировать стили CSS, чтобы отображать элементы во всей их красоте.
import 'react-datepicker/dist/react-datepicker.css’
Создание простого средства выбора даты
DatePicker — это контролируемый компонент. Другими словами, выбранная дата сохраняется в состоянии, а средство выбора даты получает свое значение из состояния. Итак, нам нужно инициализировать состояние.
В компонентах класса мы инициализируем объект состояния и используем метод setState() для его обновления.
В функциональных компонентах у нас есть хук useState() , который создает переменную состояния и функцию для ее обновления. В этом случае переменная состояния будет содержать выбранную дату.
Библиотека react-datepicker по умолчанию экспортирует пользовательский компонент. Когда вы импортируете его, вы можете выбрать любое имя, которое хотите. В данном случае мы назвали его DatePicker .
Каждый компонент DatePicker должен иметь как минимум два props для работы:
- selected - установить выбранную дату, сохраненную в состоянии. Это похоже на значение свойства для
**<input>**элементов. - onChange - установить функцию обратного вызова с одним аргументом, который обозначает дату, выбранную пользователем. Тело функции должно вызывать функцию обновления, возвращаемую хуком useState , для обновления состояния.
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
return (
<div><DatePicker selected={date} onChange={(date) => setDate(date)} />
</div>
);
}

Реализуйте общие функции
Установить начальную дату
В компонентах класса вы устанавливаете дату по умолчанию, когда объект состояния инициализируется.
В функциональных компонентах мы можем установить дату по умолчанию, передав значение даты в качестве аргумента хуку useState() . Например, useState(new Date()) установит его на сегодняшний день (текущая дата).
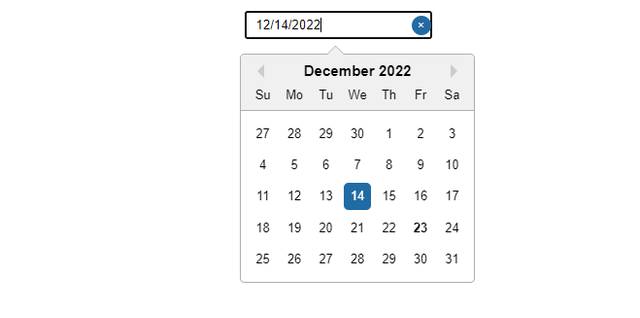
Иногда лучше вообще не иметь даты по умолчанию. Вы можете добавить текст-заполнитель, чтобы помочь пользователям выбрать правильную дату. Просто установите свойство placeholderText в пользовательском компоненте.
Когда пользователь выбирает дату, обработчик события onChange обновит состояние.
Выберите диапазон дат
Выбор диапазона дат — очень распространенная и полезная функция — для бронирования проживания, поездки туда и обратно или любых других целей.
Выберите диапазон в пределах одного компонента
По умолчанию один компонент DatePicker выбирает одно значение даты.
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
return (
<div><DatePicker selected={date} onChange={(date) => setDate(date)} />
</div>
);
}
Вы можете изменить обработчик события, чтобы выбрать диапазон дат. Функция примет массив из двух значений — startDate и endDate и выберет даты между ними.
Пока мы создали только одну переменную состояния. Таким образом, наш компонент не приспособлен для хранения двух дат. Нам нужно создать новые переменные состояния startDate и endDate для хранения начала и конца диапазона дат. Мы также создадим функции для их обновления.
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
const [startDate, setStartDate] = useState()
const [endDate, setEndDate] = useState()
return (
<div><DatePicker selected={date} onChange={(date) => setDate(date)} />
</div>
);
}
Нам также нужно изменить обработчик события. Когда пользователи выбирают диапазон значений, аргумент, передаваемый функции, будет не одним значением, а массивом из двух дат.
Нам нужно деструктурировать массив, чтобы получить как начало, так и конец диапазона. Затем мы можем обновить их соответствующие переменные состояния.
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
const [startDate, setStartDate] = useState();
const [endDate, setEndDate] = useState();
const handleChange = (range) => {
const [startDate, endDate] = range;
setStartDate(startDate);
setEndDate(endDate);
};
return (
<div><DatePicker selected={date} onChange={handleChange} /></div>
);
}
При выборе одной даты можно было написать встроенный обработчик события, например:
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
return (
<div><DatePicker selected={date} onChange={(date) => setDate(date)} />
</div>
);
}
Выбор диапазона дат делает handleChange немного более сложным, поэтому он не может быть встроенным обработчиком событий. Вам нужно будет определить его вне tsx и указать его как значение свойства onChange .
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
const [startDate, setStartDate] = useState();
const [endDate, setEndDate] = useState();
const handleChange = (range) => {
const [startDate, endDate] = range;
setStartDate(startDate);
setEndDate(endDate);
};
return (
<div><DatePicker selected={date} onChange={handleChange} /></div>
);
}
Далее нам нужно добавить props startDate , endDate и selectsRange к пользовательскому компоненту.
Установите props startDate и endDate в соответствующие значения состояния. selectsRange — это просто логическое свойство.
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
const [startDate, setStartDate] = useState();
const [endDate, setEndDate] = useState();
const handleChange = (range) => {
const [startDate, endDate] = range;
setStartDate(startDate);
setEndDate(endDate);
};
return (
<div><DatePickerselected={startDate}onChange={onChange}startDate={startDate}endDate={endDate}selectsRange
/></div>
);
}
Использование двух отдельных компонентов
Вы также можете использовать два компонента DatePicker для выбора диапазона. Один компонент выберет начало, а другой конец.
Нам все еще нужно создать переменные состояния startDate и endDate .
Допустим, первый компонент выбирает дату начала. Установите свойство selectsStart , чтобы указать его назначение. Установите свойства selected и startDate в значения из состояния, а onChange — в простой обработчик, который обновляет переменную состояния startDate .
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
const [startDate, setStartDate] = useState();
const [endDate, setEndDate] = useState();
return (
<div><DatePickerselectsStartselected={startDate}onChange={date => setStartDate(date)}
startDate={startDate}
/>
</div>
);
}
Затем нам нужен второй компонент DatePicker с props selectsEnd , чтобы указать, что он выбирает конец диапазона.
Компонент должен получать свои значения из состояния. Таким образом, свойства selected и endDate должны быть установлены в переменную состояния endDate.
Функция onChange должна обновить переменную состояния endDate .
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
const [startDate, setStartDate] = useState();
const [endDate, setEndDate] = useState();
return (
<div><DatePickerselectsStartselected={startDate}onChange={date => setStartDate(date)}
startDate={startDate}
/>
<DatePickerselectsEndselected={endDate}onChange={date => setEndDate(date)}
endDate={endDate}
startDate={startDate}
minDate={startDate}
/>
</div>
);
}
Средство выбора даты React, которое выбирает конец, также должно иметь props startDate .
Кроме того, установите props minDate на дату начала. Это гарантирует, что пользователи не смогут выбрать дату окончания, предшествующую дате начала.
Выберите время
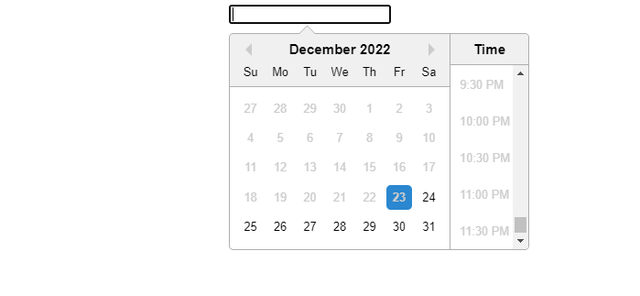
Разрешите пользователям выбирать дату и время, добавив свойство showTimeSelect в ваш DatePicker.
Это может быть полезным вариантом использования для бронирования встреч или встреч.
showTimeSelect позволит пользователям выбирать временные интервалы (9:00, 9:30, 10:00 и т. д.).
Установите свойство timeIntervals , чтобы вместо этого отображались 15-минутные или 5-минутные интервалы.
Props minTime и maxTime позволяют отключить время до или после определенного времени.
Например, установите для minTime значение 12:30, а для maxTime — 19:00. Пользователи смогут выбирать время только с 12:30 до 19:00.
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
return (
<div><DatePickershowTimeSelectminTime={new Date(0, 0, 0, 12, 30)}
maxTime={new Date(0, 0, 0, 19, 0)}
selected={date}onChange={date => setDate(date)}
/>
</div>
);
}
Установите свойство dateFormat для отображения даты и времени в поле.
Например:
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
return (
<div><DatePickershowTimeSelectminTime={new Date(0, 0, 0, 12, 30)}
maxTime={new Date(0, 0, 0, 19, 0)}
selected={date}onChange={date => setDate(date)}
dateFormat="MMMM d, yyyy h:mmaa"
/>
</div>
);
}
Если вы хотите, чтобы пользователи вводили свое собственное время, а не выбирали его, замените showTimeSelect на логическое свойство showTimeInput .
Условно отключить даты
Используйте свойство filterDate , чтобы условно отключить даты в календаре. Установите его значение в функцию обратного вызова, которая возвращает условие.
Пользователи смогут выбирать только те даты, которые соответствуют условию. Даты, не соответствующие условию, будут отключены.
Например, вот функция, которая возвращает false для дат меньше (раньше) сегодняшнего дня и true для более поздних дат.
Аналогичным образом вы можете проверить, является ли дата выходным, будним или праздничным днем, или отключить даты на основе любого другого условия.
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function App() {
const [date, setDate] = useState(new Date());
const weekend = (date) => new Date() < date;
return (
<div><DatePickershowTimeSelectfilterDate={weekend}selected={date}onChange={date => setDate(date)}
/>
</div>
);
}

Например, вы можете отключить прошлые даты, чтобы пользователи не могли выбирать их при бронировании жилья или авиабилетов.
Вы также можете использовать props minDate и maxDate , чтобы отключить все даты до или после определенной даты.
Свойство filterTime позволяет вам условно отключить значения времени. Например, отключить нерабочие часы.
Другие варианты
Давайте посмотрим, как реализовать различные другие функции.
className
Вы можете установить className , чтобы настроить внешний вид пользовательского компонента DatePicker.
CalendarClassName
Вы можете использовать свойство calendarClassName , чтобы настроить внешний вид самого календаря. Увеличьте размер шрифта, отступы, цвет фона и т. д.
highlightDates
Установите свойство highlightDates в массив значений даты, которые должны быть выделены.
isClearable
Просто добавьте prop isClearable в средство выбора даты, чтобы отобразить кнопку для сброса выбранной даты.
locale
Используйте props локали , чтобы указать локаль даты. Например, используйте английский (британский) язык вместо используемого по умолчанию стандарта США.
timeClassName
Свойство dayClassName позволяет настроить внешний вид каждого дня в календаре.
Вы можете передать ему функцию обратного вызова, которая возвращает тернарный оператор. dayClassName применит className, только если день соответствует условию.
timeClassName
Этот props позволяет настроить внешний вид выбора времени.
Задайте для свойства timeClassName функцию обратного вызова, которая возвращает тернарный оператор. Он применит значение className , если время соответствует условию.
dateFormat
Значение props dateFormat указывает формат значений даты.
minDate
Установите минимальную дату, все даты до minDate будут отключены.
excludeDates
Установите свойство excludeDates в массив значений даты, которые следует исключить. Все остальные даты будут включены.
includeDates
Задайте свойство includeDates для массива значений даты, которые должны быть включены. Все остальные даты будут исключены.
excludeDateIntervals
Задайте значение свойства excludeDateIntervals для массива объектов с двумя свойствами: start и end . Массив может иметь несколько интервалов. Будут включены все даты вне интервалов.
includeDateIntervals
Как и в предыдущем предложении, значение includeDateIntervals должно быть массивом объектов (интервалов) с двумя свойствами: start и end .
Интервалы дат, указанные в массиве, будут включены. Все даты вне этих интервалов будут отключены.
disabled
Добавьте эту логическую опору, чтобы отключить средство выбора даты. Он работает аналогично отключенному атрибуту HTML-элементов.
shouldCloseOnSelect
По умолчанию календарь закрывается, когда пользователь выбирает дату. Если вы хотите, чтобы календарь оставался открытым, установите свойство shouldCloseOnSelect в значение true.
showMonthDropdown и showYearDropdown
Иногда пользователям нужно выбирать даты намного раньше времени. Props showMonthDropdown и showYearDropdown позволяют пользователям выбирать даты из определенных месяцев или лет в будущем.
showMonthYearPicker
Разрешить пользователям выбирать месяцы и годы вместо конкретных дат.
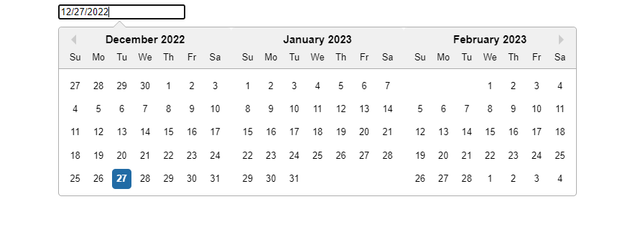
monthsShown
По умолчанию средство выбора даты показывает календарь, в котором пользователи могут выбрать дату. Используйте свойство monthShown , чтобы указать количество месяцев, которые должны отображаться одновременно. Например, если установить для monthShown значение 3, пользователи смогут выбирать даты (или диапазоны) из 90 дней.

Заключение
Средства выбора даты иногда являются самой важной функцией веб-приложения. В этой статье мы показали, как создать базовое средство выбора даты React с помощью пакета react-datepicker , реализовать расширенные функции и возможные варианты их использования.
Надеемся, наша статья помогла вам наилучшим образом использовать пакет «react-datepicker» для создания средств выбора даты за короткое время.