0
0
Как передать данные из дочернего компонента в родительский в ReactJS?
На чтение3 мин
Обновлено
Просмотров
В ReactJS поток данных между компонентами обычно однонаправленный, то есть данные передаются от родительских компонентов к дочерним. Однако существуют сценарии, в которых вам может потребоваться передать данные из дочернего компонента обратно в его родительский компонент.
Подход:
Ниже приведены шаги для передачи данных из дочернего компонента в родительский компонент:
- В родительском компоненте создайте функцию обратного вызова. Эта функция обратного вызова получит данные из дочернего компонента.
- Передайте функцию обратного вызова дочернему компоненту в качестве реквизита родительского компонента.
- Дочерний компонент вызывает родительскую функцию обратного вызова с использованием реквизита и передает данные родительскому компоненту.
Шаги по созданию приложения React:
Шаг 1. Создайте приложение React, используя следующую команду:
npx create-react-app foldername
Шаг 2. После создания папки проекта, т. е. имени папки, перейдите к ней с помощью следующей команды:
cd foldername
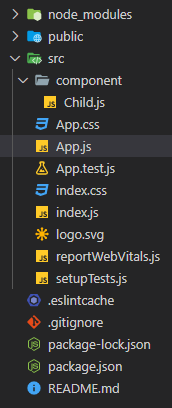
Структура проекта:

Пример. В этом примере используется свойство дочернего компонента для передачи данных из дочернего компонента в родительский компонент.
App.js:
import React from "react";
import Child from "./Child";
class App extends React.Component {
state = {
name: "",
};
// Callback function to handle data received from the
//child component
handleCallback = (childData) => {
// Update the name in the component's state
this.setState({ name: childData });
};
render() {
const { name } = this.state;
return (
<div>
<Child
parentCallback={this.handleCallback}
/>
{name}
</div>
);
}
}
export default App;
component/Child.js:
import React from "react";
class Child extends React.Component {
// Function triggered when the form is submitted
onTrigger = (event) => {
// Call the parent callback function
this.props.parentCallback(
event.target.myname.value
);
event.preventDefault();
};
render() {
return (
<div>
<form onSubmit={this.onTrigger}>
<input
type="text"
name="myname"
placeholder="Enter Name"
/>
<br></br>
<br></br>
<input type="submit" value="Submit" />
<br></br>
<br></br>
</form>
</div>
);
}
}
export default Child;
Шаг для запуска приложения: откройте терминал и введите следующую команду.
npm start
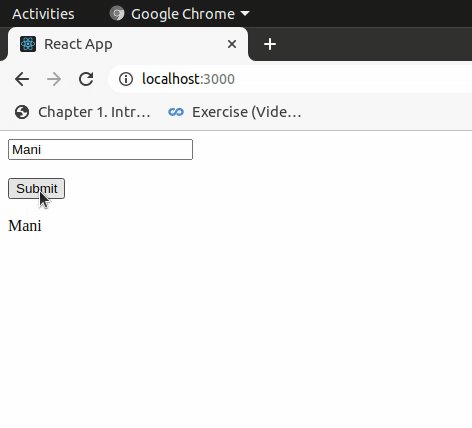
Вывод
Откройте браузер, и наш проект отобразится по URL-адресу http://localhost:3000/.