0
0
Как использовать анимацию Lottie в React JS?
Наверняка вы видели на веб-страницах некоторые элементы в формате GIF, которые привлекают много внимания своим движением и дизайном, и вам интересно: что это за элементы? и как я могу использовать их на своей веб-странице? Что ж, это именно то, чему вы научитесь, но с помощью React JS.
Что такое анимации Лотти?
Lottie — это библиотека, созданная Airbnb для облегчения создания анимации для разных платформ.
Файл Lottie состоит из файла JSON. Это означает, что если вы знаете этот тип файла, вы можете изменить как его внешний вид, так и его переменные (хотя существуют также приложения, которые позволяют вам изменять их более простым способом).
Файлы Lottie работают на любом устройстве и могут масштабироваться без потери качества, как и файлы SVG.
Разница между GIF и Лотти.
Большая разница между анимированными GIF-файлами и файлами Lottie заключается в том, что GIF-файлы состоят из изображений, а файлы Lottie генерируются с помощью кода в файле JSON , что позволяет полностью настраивать их.
С точки зрения времени загрузки файлы Lottie намного быстрее, чем большинство файлов GIF, и имеют меньший вес, чем файлы GIF.
Сайты, на которых можно скачать файлы Lottie.
Создание проекта.
Назовем проект: lottie-app(по желанию, вы можете назвать его как угодно).
npm init vite@latest
Мы создаем проект с помощью Vite JS и выбираем React с TypeScript.
Затем мы запускаем следующую команду, чтобы перейти к только что созданному каталогу.
cd lottie-app
Затем устанавливаем зависимости.
npm install
Затем открываем проект в редакторе кода (в нашем случае VS code).
code .
Установка зависимости для использования Lottie с React JS.
Чтобы использовать файлы Lottie в реакции, для этой задачи есть несколько библиотек, в этом случае мы будем использовать @lottiefiles/react-lottie-player.
Затем в терминале (мы должны находиться в проекте lottie-app ) мы выполняем следующую команду, чтобы установить зависимость для использования файлов Lottie.
npm install @lottiefiles/react-lottie-player
Первые шаги.
Внутри папки src/App.tsx удаляем все содержимое файла и размещаем функциональный компонент, отображающий заголовок.
export const App = () => {
return (
<div className='container'>
<h1>Using Lottie with React JS ⚛️</h1>
</div>
)
}
export default App
Это должно выглядеть примерно так 👀:
Используем Лотти.
Теперь нам нужен специальный компонент для отображения нашей Лотти. Компонент называется Player, и мы получаем его из следующего пакета.
import { Player } from '@lottiefiles/react-lottie-player';
Время использовать его!
import { Player } from '@lottiefiles/react-lottie-player';
const App = () => {
return (
<div className='container'>
<h1>Using Lottie with React JS ⚛️</h1>
<Player/>
</div>
)
}
export default App
Компоненту Player требуется обязательное свойство — src . Который получает string.
И где мы возьмем src?
Это свойство может быть расположено на какой-либо странице, где вы можете скачать файлы Lottie. (в данном случае мы будем использовать страницу LottieFiles ).
1- Сначала мы авторизуемся или создаем учетную запись на LottieFiles .
2- Ищем Лотти и выбираем ее.
3. Наиболее вероятно, что под Lottie вы увидите несколько параметров, и одним из них будет URL-адрес анимации Lottie , и этот URL-адрес будет тем, который мы поместим в свойство src компонента Player .
Вы должны указать ширину и высоту этого компонента Player . Вы можете использовать свойство стиля, которое предлагает компонент; в данном случае я делаю это через className и стили CSS.
import { Player } from '@lottiefiles/react-lottie-player';
const App = () => {
return (
<div className='container'>
<h1>Using Lottie with React JS ⚛️</h1>
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
/>
</div>
)
}
export default App
Это должно выглядеть так 👀:
Вы заметите, что лотерея не выполняет никаких движений в виде анимации, потому что некоторые свойства, которые мы должны настроить, отсутствуют.
- autoplay : позволяет лотерее запускаться автоматически, как только она будет готова (принимает логические значения).
- цикл : позволяет анимации повторяться автоматически (принимает логические значения).
<Player src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json' className="player" loop autoplay />
Теперь это должно выглядеть так 👀:

Обычно это все, что вам нужно для использования лоттии в вашем приложении, но давайте посмотрим, какие еще свойства предлагает этот компонент.
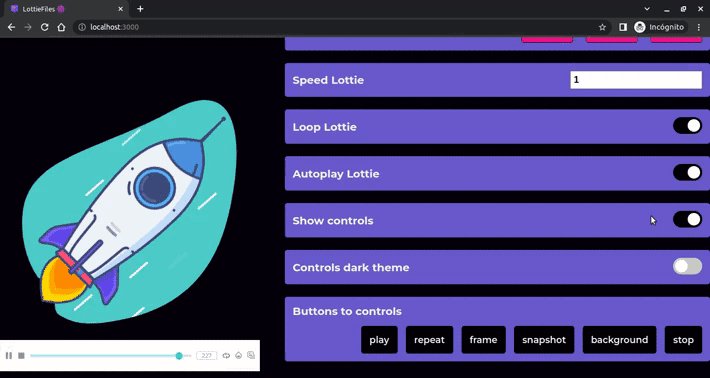
Другие конфигурации для Лотти.
В дополнение к свойствам, которые мы видели ранее, компонент Player имеет и другие интересные свойства, такие как:
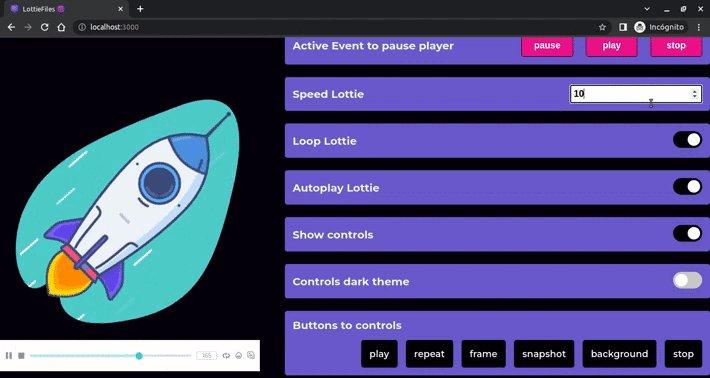
Скорость.
Свойство, получающее числовое значение, которое управляет скоростью анимации и по умолчанию имеет значение 1 .
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
speed={10}
/>
Фон.
Свойство, которое получает строковое значение и обрабатывает цвет фона лотереи.
<Player src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json' className="player" loop autoplay background='red' />
Направление.
Свойство, которое получает числовое значение (1 или -1) и определяет, в каком направлении должна выполняться анимация (начиная с начала до конца или начиная с конца к началу). По умолчанию его значение равно 1.
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
direction={-1}
/>
Стиль.
Свойство, которое получает объект (как встроенный стиль в JSX) и обрабатывает стиль контейнера Lottie.
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
style={{ height: '300px', width: '300px' }}
/>
onEvent.
Это свойство получает функцию, которая позволяет получать в качестве параметра PlayerEvent .
По сути, эта функция прослушивает несколько событий:
- load : Когда данные анимации загружены.
- ошибка : когда источник анимации не может быть проанализирован, не загружен или имеет ошибки форматирования.
- Ready : Когда данные анимации загружены и проигрыватель готов.
- play : когда анимация начинает воспроизводиться.
- пауза : когда анимация приостановлена.
- стоп : Когда анимация остановлена.
- замораживание : когда анимация останавливается, потому что игрок становится невидимым.
- цикл : Когда цикл анимации завершен.
- Complete : Когда анимация завершена.
- кадр : Когда вставляется новый кадр.
const handleEventPlayer (e:PlayerEvent) => {
if (event === 'load') alert('Lottie Load!')
}
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
onEvent={handleEventPlayer}
/>
Получаем ссылку.
Получение ссылки на компонент Player аналогично тому, как мы это делаем с компонентом JSX. Нам нужно только использовать свойство ref и в сочетании с хуком useRef у нас уже будет то, что нам нужно.
const playerRef = useRef<Player>(null);
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
ref={playerRef}
/>
И зачем нам нужно получить ссылку на компонент Player?
Ну а для получения ссылки необходимо будет выполнить несколько методов, которые нам предлагает компонент. Что мы и увидим дальше.
Выполнение методов Player.
Внутри текущего свойства ссылки playerRef у нас будет доступ к нескольким методам, например:
- play : запускает воспроизведение анимации.
- пауза : приостановить анимацию.
- стоп : Останавливает анимацию.
Ни один из вышеперечисленных методов не требует каких-либо параметров и ничего не возвращает.
playerRef.current.play(); playerRef.current.pause(); playerRef.current.stop();
У нас также есть некоторые функции установки для установки определенных значений Player .
- setPlayerSpeed : устанавливает скорость анимации, получает только числовые значения.
- s* etLoop *: устанавливает, должна ли анимация запускаться более одного раза автоматически, получает только логические значения.
- setSeeker : устанавливает определенный кадр, получает только числовые значения или процентные строки.
playerRef.current.setPlayerSpeed(5);
playerRef.current.setLoop(true);
playerRef.current.setSeeker('50%');
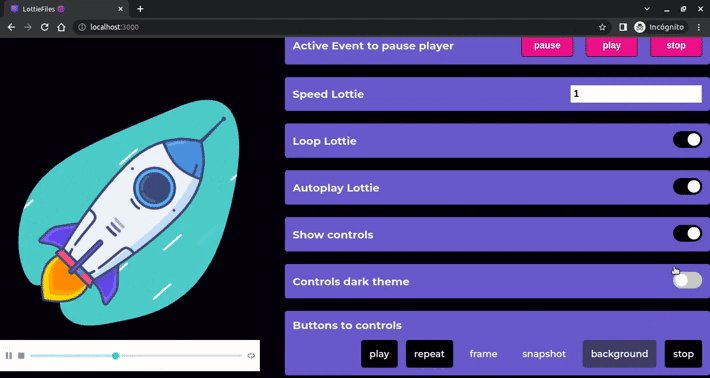
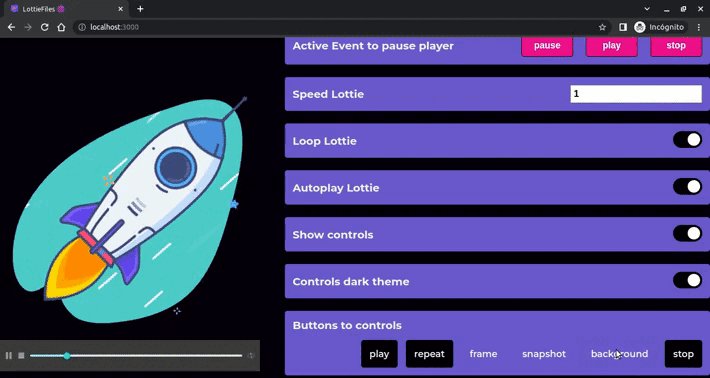
Добавление элементов управления.
Помимо компонента Player , существует еще один компонент, называемый Controls , и для его использования его необходимо вложить в компонент Player следующим образом:
<Player src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json' className="player" > <Controls/> </Player>
Этот компонент получает несколько параметров, но мы упомянем лишь некоторые из них, например:
- видимый . Свойство, позволяющее сделать видимым или скрытым блок управления. Он принимает только логические значения.
- темная тема . Свойство, позволяющее изменить внешний вид блока управления на темную тему. Принимает только логические значения.
- кнопки . Свойство, позволяющее отображать кнопки, которые могут иметь блок управления. Он принимает только массив строк с некоторыми из следующих значений:
- играть
- повторить
- останавливаться
- рамка
- снимок
- фон
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
>
<Controls
visible={true}
darkTheme={true}
buttons={['play', 'repeat', 'frame', 'stop']}
/>
</Player>

Вывод.
Файлы Lottie — лучший вариант для украшения вашего веб-сайта и оживления его с помощью этих анимаций. Это все более используемый элемент в веб-дизайне.
🚨 Но, тем не менее, вы должны контролировать количество размещаемой анимации, вы не хотите перегружать свой сайт и замедлять его работу.
🚨 А еще вам следует быть осторожным с тем, откуда вы загружаете эти файлы, потому что помните, что они основаны на коде! Поэтому вам следует искать жизнеспособные источники .