0
0
React-Toastify: Всплывающие уведомления
В этой статье мы рассмотрим, как использовать React-Toastify в проекте React. Чтобы продолжить, вам необходимо установить среду выполнения Node и создать проект React. В следующем разделе мы рассмотрим, как установить React-Toastify.
React-Toastify — это бесплатный, популярный пакет с лицензией MIT, который вы можете использовать для добавления всплывающих уведомлений в ваше приложение React.
Что такое всплывающее уведомление?
Тосты или всплывающие уведомления — это всплывающие сообщения, которые предоставляют пользователю обратную связь. Это может быть сообщением об успехе, предупреждением или ошибкой, как показано на рисунке ниже:

Используйте любую из команд ниже, чтобы установить React-Toastify в проект React:
# npm
npm install react-toastify
# yarn
yarn add react-toastify
После установки импортируйте ToastContainer компонент и toast объект, как показано в примере ниже. React-Toastify также имеет CSS-файл, который вам необходимо импортировать:
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
Стилизация всплывающих сообщений с помощью React-Toastify
В этом разделе вы узнаете, как использовать React-Toastify для оформления всплывающих сообщений. Если вы еще этого не сделали, начните с создания приложения React.
Поскольку всплывающие сообщения представляют собой уведомления, которые вы можете использовать для предоставления обратной связи пользователю, они могут отображаться при успешном входе пользователя в систему, ошибке входа в систему или при успешном, неудачном или тайм-ауте сетевого запроса.
В свой App.js файл импортируйте react-toastify его CSS-файл и вызовите toast.success функцию с уведомлением следующим образом:
import React from "react";
import { ToastContainer, toast } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
function App() {
const showToastMessage = () => {
toast.success("Success Notification !", {
position: toast.POSITION.TOP_RIGHT,
});
};
return (
<div>
<button onClick={showToastMessage}>Notify</button>
<ToastContainer />
</div>
);
}
export default App;
Обратите внимание, что мы также отрисовали ToastContainer в приведенном выше коде. Этот контейнер оборачивает всплывающие окна с тостами. Без этого всплывающие окна не будут отображаться.
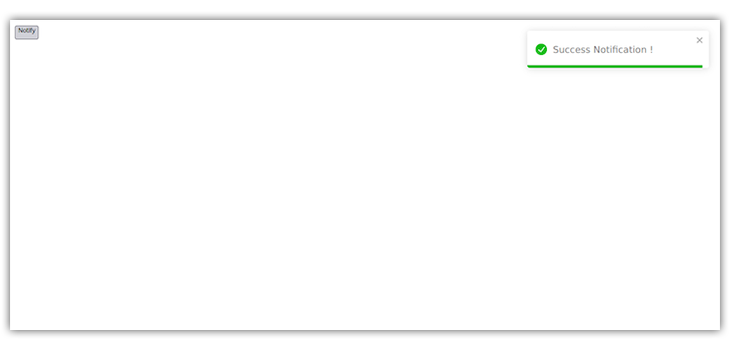
Когда вы нажмете Notify кнопку, приведенный выше код отобразит всплывающее уведомление, подобное тому, что вы видите ниже:

Изменение положения всплывающего сообщения
По умолчанию все тосты располагаются в правом верхнем углу страницы. Эту позицию можно изменить, назначив тосту новую позицию. React-Toastify допускает шесть позиций:
- В правом верхнем углу
- Верхний центр
- Верхний левый
- Внизу справа
- Нижний центр
- Внизу слева
В зависимости от того, где вы хотите всплывающее сообщение, вы можете установить его положение следующим образом:
toast.success("Success Notification !", {
position: toast.POSITION.TOP_RIGHT,
});
toast.success("Success Notification !", {
position: toast.POSITION.TOP_CENTER,
});
toast.success("Success Notification !", {
position: toast.POSITION.TOP_LEFT,
});
toast.success("Success Notification !", {
position: toast.POSITION.BOTTOM_RIGHT,
});
toast.success("Success Notification !", {
position: toast.POSITION.BOTTOM_LEFT,
});
toast.success("Success Notification !", {
position: toast.POSITION.BOTTOM_CENTER,
});
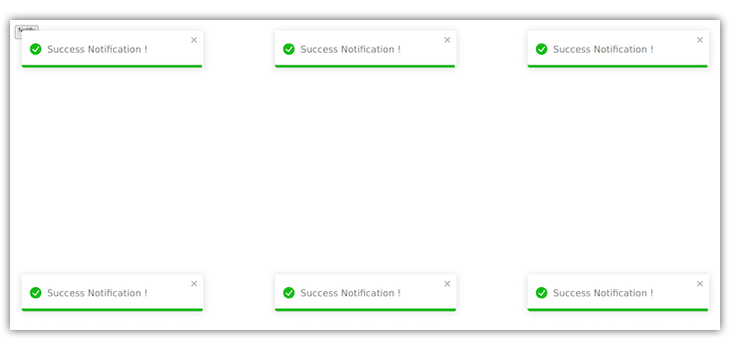
На изображении ниже показано всплывающее сообщение во всех шести возможных местах веб-страницы:

Как различать типы всплывающих сообщений
Подобно настройке положения всплывающего сообщения, вы можете использовать React-Toastify, чтобы указать различные типы всплывающих сообщений, чтобы лучше понять отображаемую информацию и улучшить взаимодействие с пользователем.
Этот метод использует разные стили для каждого типа сообщения, чтобы облегчить быстрое понимание информации и ее цели. Например, всплывающее окно пользовательского интерфейса красного цвета обычно подразумевает предупреждение или сообщение об ошибке, так же как сообщение зеленого цвета обычно подразумевает успешный ответ.
Вы можете использовать специальные функции всплывающего уведомления для различных вариантов всплывающего сообщения. Добавьте следующие изменения в обработчик событий щелчка в вашем App.js файле:
toast.success("Success Notification !", {
position: toast.POSITION.TOP_RIGHT,
});
toast.error("Error Notification !", {
position: toast.POSITION.TOP_CENTER,
});
toast.warning("Warning Notification !", {
position: toast.POSITION.TOP_LEFT,
});
toast.info("Information Notification !", {
position: toast.POSITION.BOTTOM_CENTER,
});
toast("Default Notification !", {
position: toast.POSITION.BOTTOM_LEFT,
});
toast("Custom Style Notification with css class!", {
position: toast.POSITION.BOTTOM_RIGHT,
className: "foo-bar",
});
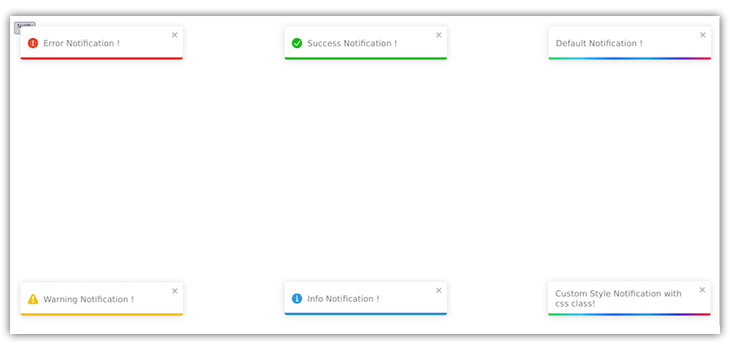
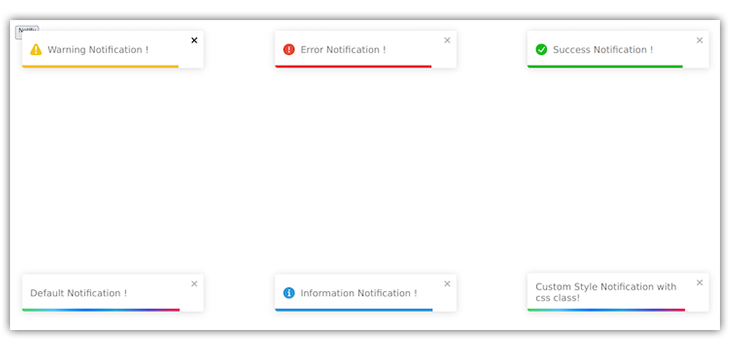
Приведенный выше код должен отображать всплывающие сообщения ниже:

Последнее всплывающее уведомление в правом нижнем углу изображения выше — это собственное всплывающее уведомление. В отличие от остальных, мы добавили className к нему . Давайте узнаем больше о пользовательских тостах в React-Toastify.
Оформление пользовательского всплывающего сообщения
Пользовательское всплывающее уведомление — это уведомление, к которому вы можете применить свой собственный стиль. Это позволяет вам придать всплывающему UI стиль, соответствующий цвету вашего бренда, веб-сайту или теме приложения.
Чтобы стилизовать всплывающее сообщение, сначала присвойте ему значение className, как показано в примере ниже:
toast("This is a custom toast Notification!", {
position: toast.POSITION.BOTTOM_LEFT,
className: "toast-message",
});
Затем используйте className селектор, чтобы применить стили в вашем CSS-файле:
.toast-message {
background: darkblue;
color: #fff;
font-size: 20px;
width: 34vw;
padding: 30px 20px;
}
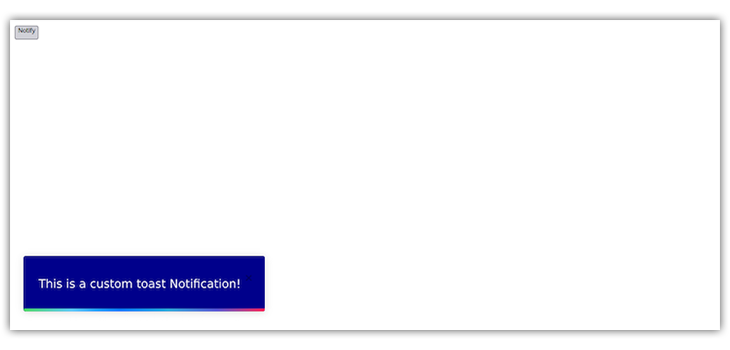
Используя стили, указанные в примере выше, вы должны увидеть следующий результат:

Создание всплывающих Promise уведомлений на основе React-Toastify
В дополнение к вариантам всплывающих уведомлений, выделенным выше, вы также можете использовать React-Toastify для создания и отображения Promise уведомлений на основе. Вы можете выполнять асинхронные операции, такие как сетевые запросы, и использовать эти всплывающие уведомления для отображения сообщения об успехе или ошибке после завершения операции.
Чтобы создать Promise всплывающие уведомления на основе -, добавьте в файл следующее App.js:
useEffect(() => {
const myPromise = new Promise((resolve) =>
fetch("https://jsonplaceholder.typicode.com/posts/1")
.then((response) => response.json())
.then((json) => setTimeout(() => resolve(json), 3000))
);
toast.promise(myPromise, {
pending: "Promise is pending",
success: "Promise Loaded",
error: "error",
});
}, []);
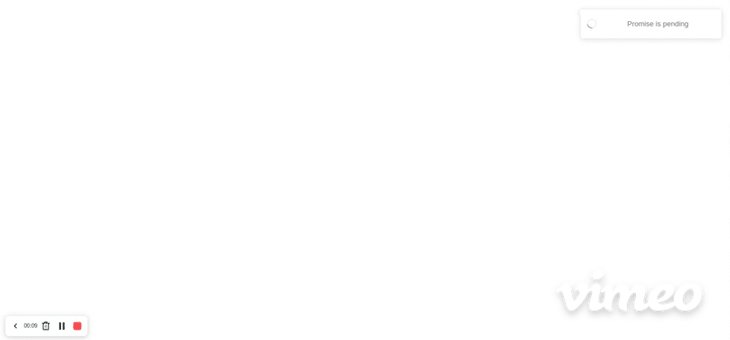
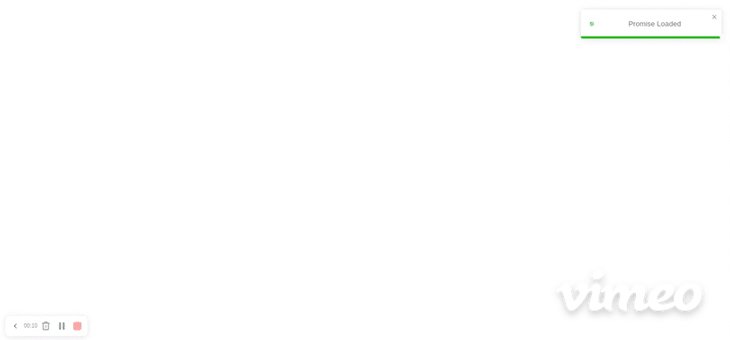
При toast.promise вызове функции мы устанавливаем сообщения pending, success и error. Сообщение pending будет отображаться по мере выполнения выборки. В зависимости от результата после этого отобразится сообщение success или error:

Понимание useNotificationCenter хука в React-Toastify v9
Hook useNotificationCenter — это надстройка React-Toastify, представленная в React-Toastify v9 . Вы можете использовать его для создания центра уведомлений поверх React-Toastify.
Всякий раз, когда вы вызываете любую функцию варианта всплывающего уведомления — например toast.update, toast.promise , toast.info , и т. д. — при использовании перехватчика useNotificationCenter, всплывающее уведомление будет добавлено в центр всплывающего уведомления.
Прежде чем использовать этот хук, сначала импортируйте react-toastify его из аддонов. Вы можете использовать его в своем компоненте, как и любой другой React Hook:
import { useNotificationCenter } from "react-toastify/addons/use-notification-center";
const App = () => {
const { notifications } = useNotificationCenter();
return null;
};
Хук useNotificationCenter возвращает несколько методов и свойств. Некоторые из этих методов включают notifications, clear, markAllAsRead, markAsRead. Давайте рассмотрим некоторые из них:
notificationsдает нам доступ ко всем элементам уведомлений или всплывающим сообщениям, которые есть в нашем центре. КаждыйnotificationItemэлементnotificationsмассива содержит такие данные, какid,readstatus (логическое значение),theme,isLoadingstatus (логическое значение) и т. д.- Функция
clearудаляет все уведомления из центра уведомлений. markAllAsReadпомечает все уведомления как прочитанные. Он изменяет значениеreadлогического свойства каждогоnotificationItemсfalseнаtrue. Для сравнения,markAsReadизменяется толькоreadлогическое свойство единицыnotificationItemнаtrue
Объедините все свои знания React-Toastify воедино
Теперь, когда мы понимаем useNotificationCenter хук, а также позиции, типы и настройку всплывающих сообщений, давайте посмотрим, как мы можем использовать их вместе в приложении.
Сначала деструктурируйте в вашем файле App.js методы, возвращаемые хуком, useNotificationCenter который мы рассмотрели в предыдущем разделе :
import React from 'react';
import { useNotificationCenter } from 'react-toastify/addons/use-notification-center';
import { toast, ToastContainer } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
const App = () => {
const { notifications, clear, markAllAsRead, markAsRead } = useNotificationCenter();
}
В приведенном выше примере мы также импортировали toast и ToastContainer вместе с его CSS-файлом. Давайте объявим обработчик событий, который будет создавать всплывающее уведомление при нажатии кнопки:
import React from "react";
import { useNotificationCenter } from "react-toastify/addons/use-notification-center";
import { toast, ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
const App = () => {
const { notifications, clear, markAllAsRead, markAsRead } =
useNotificationCenter();
const showToast = () => {
toast("Hello World", {
data: {
title: "Hello World Again",
text: "We are here again with another article",
},
});
};
return (
<div>
<p>{notifications.length}</p>
<button onClick={showToast}>Click me</button>
<ToastContainer />
</div>
);
};
export default App;
В приведенном выше коде мы добавили тег абзаца для отображения количества всплывающих сообщений, добавленных в центр уведомлений.
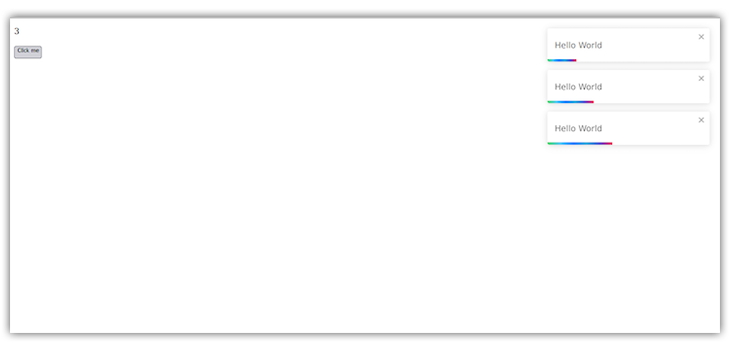
Нажатие кнопки создаст новое всплывающее сообщение, а в тексте абзаца будет отображено количество созданных нами всплывающих сообщений:

Круто, правда? Давайте посмотрим, что еще мы можем сделать. Как упоминалось ранее, вы можете выполнять сортировку, сопоставление и другие действия с notifications массивом, возвращаемым перехватчиком useNotificationCenter.
Скопируйте и вставьте приведенный ниже код в файл App.js:
import React from "react";
import { useNotificationCenter } from "react-toastify/addons/use-notification-center";
import { toast, ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
const App = () => {
const { notifications, clear, markAllAsRead, markAsRead } =
useNotificationCenter();
const showToast = () => {
toast("Hello World", {
data: {
title: "Hello World Again",
text: "We are here again with another article",
},
});
};
const showSuccessToast = () => {
toast.success("Hello World", {
data: {
title: "Success toast",
text: "This is a success message",
},
});
};
const showErrorToast = () => {
toast.error("Hello World", {
data: {
title: "Error toast",
text: "This is an error message",
},
});
};
return (
<div>
<p>{notifications.length}</p>
<button onClick={showToast}>Default</button>
<button onClick={showSuccessToast}>Success</button>
<button onClick={showErrorToast}>Error</button>
<br />
<br />
<button onClick={clear}>Clear Notifications</button>
<button onClick={() => markAllAsRead()}>Mark all as read</button>
<ul>
{notifications.map((notification) => (
<li
onClick={() => markAsRead(notification.id)}
key={notification.id}
style={
notification.read
? { background: "green", color: "silver", padding: "0 20px" }
: {
border: "1px solid black",
background: "navy",
color: "#fff",
marginBottom: 20,
cursor: "pointer",
padding: "0 20px",
}
}
>
<span>id: {notification.id}</span>
<p>title: {notification.data.title}</p>
<p>text: {notification.data.text}</p>
</li>
))}
</ul>
<ToastContainer />
</div>
);
};
export default App;
Позвольте мне объяснить приведенный выше код.
Сначала мы сопоставляем массив notifications, который представляет собой массив элементов уведомлений, и получаем id, titleи text наших всплывающих сообщений.
Затем мы регистрируем onClick обработчики событий в элементах уведомлений. Когда элемент уведомления щелкается, мы используем markAsRead функцию, чтобы пометить его как прочитанный.
Мы также изменяем цвет фона элемента уведомления, чтобы различать прочитанные и непрочитанные уведомления.
Кнопка «Отметить все как прочитанные» использует markAllAsRead функцию изменения read статуса всех элементов уведомлений на true. При нажатии этой кнопки фон всех элементов меняет цвет.
Наконец, кнопка «Очистить уведомления» использует clear функцию удаления всех элементов из центра уведомлений.
Помните, что когда вы вызываете любой метод варианта всплывающего уведомления — будь то toast.success, toast.error , toast.update или любого другого типа — всплывающее уведомление будет добавлено в центр уведомлений, например:

Заключение
В этом уроке мы узнали, как стилизовать всплывающие сообщения с помощью React-Toastify. Мы также увидели, как стилизовать всплывающие уведомления в соответствии с нашими предпочтениями. Наконец, мы рассмотрели, как использовать useNotificationCenter Hook для создания классного центра уведомлений, где мы можем отображать все наши уведомления.
React-Toastify — это полезная библиотека всплывающих уведомлений React, поскольку она легко настраивается и предоставляет множество вариантов всплывающих уведомлений.