0
0
Debounce в React – Как задержать функцию JS
В разработке программного обеспечения есть несколько тяжелых задач. Возьмем, к примеру, вызов API. Предположим, у нас есть API, который выполняет поиск по списку пользователей, и мы не можем позволить себе запускать его слишком часто. Мы хотим выполнять поиск только после того, как ввели весь поисковый запрос.
Debouncing — это практика в разработке программного обеспечения , которая гарантирует, что некоторые тяжелые задачи, подобные приведенной выше, не выполняются так часто.
Когда использовать Debouncing
Давайте разберемся в этом на примере. Предположим, у нас есть элемент ввода, который получает некоторые данные, когда мы что-то печатаем. Например, допустим, мы набираем какой-нибудь пин-код, и он возвращает какие-то данные.
Но здесь есть одна загвоздка. Допустим, наш пин-код — 800001. Если мы введем первый символ, то есть 8, мы отправим запрос на внутренний сервер. Затем набираем 0 и отправим на сервер еще один запрос и так далее.
Это вызывает API очень много раз и, в свою очередь, чрезмерно использует запросы. Итак, чтобы предотвратить это, мы используем так называемую функцию устранения дребезга.
Для этого у нас есть функция в JavaScript под названием Debouncing.
Debouncing в JavaScript – практический пример
В приведенном ниже примере мы просто вызываем API, используя метод axios.get , когда вводим любой числовой символ в поле ввода.
Входной символ передается функции в качестве аргумента, а значение передается в качестве параметров пути. Мы также регистрируем ответ в консоли.
import axios from "axios";
import React from "react";
import "./styles.css";
export default function App() {
const setInput = (value) => {
axios
.get(`https://api.postalpincode.in/pincode/${value}`)
.then((response) => {
console.log(response.data[0]?.PostOffice[0]);
});
};
return (
<div className="app">
<input
placeholder="Search Input.."
onChange={(e) => setInput(e.target.value)}
/>
</div>
);
}
Но загвоздка в том, что каждый раз, когда мы пишем символ, срабатывает наш API. Итак, возвращаясь к нашему примеру выше, допустим, мы хотим ввести 800001. Опять же, как только мы наберем 8, API будет запущен и будет искать символ 8. Затем мы наберем 0 (ноль), и API будет искать 80 и так далее.
Теперь давайте изменим весь поток, чтобы добавить Debouncing. В случае Debouncing API сработает только один раз через 2 секунды, после того как мы введем весь пин-код.
Прежде всего, создайте state, используя хук useState в React.
const [pinCode, setPinCode] = React.useState("");
Теперь нам нужно установить данные в состояние pinCode , когда мы что-то печатаем, используя обработчик событий onChange .
<input
placeholder="Search Input.."
onChange={(event) => setPinCode(event.target.value)}
/>
Теперь давайте создадим хук useEffect , который будет запускаться каждый раз, когда меняется наш пин-код или когда мы вводим что-то в поле поиска.
React.useEffect(() => {
}, [pinCode])
В этом хуке useEffect у нас будет функция getData . Эта функция getData будет иметь функцию обратного вызова setTimeOut . И установим таймер на 2 секунды.
React.useEffect(() => {
const getData = setTimeout(() => {
}, 2000)
}, [pinCode])
А теперь в этой функции getData давайте вызовем наш API.
React.useEffect(() => {
const getData = setTimeout(() => {
axios
.get(`https://api.postalpincode.in/pincode/${pinCode}`)
.then((response) => {
console.log(response.data[0]);
});
}, 2000)
}, [pinCode])
Нам также нужно будет уничтожить экземпляр перехватчика useEffect, используя return , а затем ClearTimeout , каждый раз, когда он завершается.
React.useEffect(() => {
const getData = setTimeout(() => {
axios
.get(`https://api.postalpincode.in/pincode/${pinCode}`)
.then((response) => {
console.log(response.data[0]);
});
}, 2000)
return () => clearTimeout(getData)
}, [pinCode])
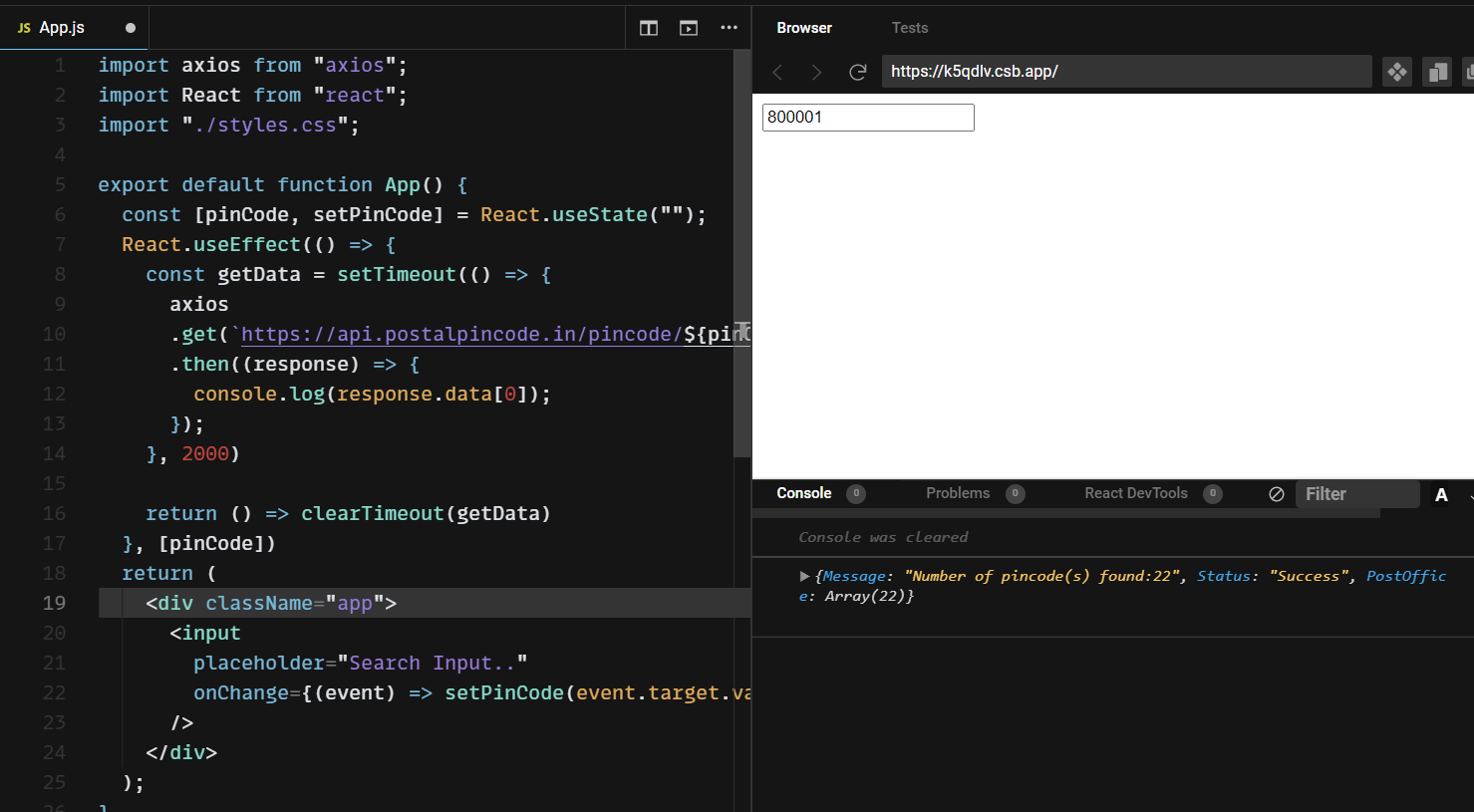
И мы закончили. Давайте введем что-нибудь во входные данные, и через 2 секунды мы получим результаты.

Подведение итогов
Теперь вы знаете, как и зачем использовать функцию Debouncing. Так просто и легко, правда?
Теперь, если мы введем какой-либо поисковый запрос во входные данные, он отобразится через 2 секунды, как только мы перестанем изменять входные данные. И для этого мы использовали debouncing .
Существует множество применений Debouncing. Мы можем использовать его, чтобы не задействовать наш API снова и снова. И мы можем использовать его, чтобы гарантировать, что данные формы будут отправлены только один раз, даже если мы нажмем кнопку отправки несколько раз.