0
0
Chakra UI в React
Chakra UI выводит разработку пользовательского интерфейса на новый уровень с помощью компонентного проектирования и может с большим преимуществом использоваться в React, как показано в этой статье.
Разработка пользовательского интерфейса (UI) является важнейшим аспектом создания современных веб-приложений. Она включает в себя создание визуальных элементов, с которыми взаимодействуют пользователи, обеспечивая бесперебойный и увлекательный опыт. Разработка UI охватывает проектирование и реализацию компонентов, макетов и взаимодействий, которые в совокупности формируют пользовательский интерфейс.
Chakra UI — это библиотека компонентов с открытым исходным кодом, которая облегчает создание высоконастраиваемых и отзывчивых пользовательских интерфейсов. Она предлагает набор доступных, стилизованных компонентов, которые легко интегрируются в приложения React, следуя принципам системы проектирования для обеспечения согласованности и эффективности.
Компонентно-ориентированное проектирование стало кардинальным изменением в разработке UI, выступая за разложение пользовательского интерфейса на модульные, повторно используемые компоненты. Каждый компонент инкапсулирует определенную функциональность или визуальные элементы, способствуя удобству обслуживания, масштабируемости и повторному использованию кода. Этот системный подход позволяет разработчикам эффективно управлять сложными UI. Вот некоторые ключевые особенности и преимущества компонентно-ориентированного проектирования:
- Возможность повторного использования: компоненты можно повторно использовать в различных частях приложения, что способствует созданию единообразного и целостного дизайна.
- Удобство обслуживания: изменения или обновления можно вносить в отдельные компоненты, не затрагивая все приложение, что упрощает обслуживание.
- Масштабируемость: по мере роста приложения компонентная архитектура упрощает добавление новых функций и возможностей с минимальным влиянием на существующий код.
- Сотрудничество: разработчики могут работать над различными компонентами одновременно, что способствует сотрудничеству и ускоряет процесс разработки.
Интеграция пользовательского интерфейса Chakra с React
Интеграция с проектом React включает несколько простых шагов:
- Создайте новое приложение React с помощью Create React App или другим предпочтительным методом.
npx create-react-app chakra-react-website
cd chakra-react-website
- Установите Chakra UI и Emotion (который используется Chakra UI), выполнив:
npm install @chakra-ui/react @emotion/react @emotion/styled framer-motion
- Измените index.js, включив ChakraProvider:
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { ChakraProvider } from '@chakra-ui/react';
import App from './App';
ReactDOM.render(
<ChakraProvider>
<App />
</ChakraProvider>,
document.getElementById('root')
);
Изучение основных компонентов
Теперь давайте создадим и изучим некоторые базовые компоненты, предоставляемые Chakra.
- Компонент заголовка (
Header.js):
// src/Header.js
import React from 'react';
import { Box, Heading } from '@chakra-ui/react';
const Header = () => {
return (
<Box bg="purple.500" p={6} color="white" mb={2}>
<Heading as="h1" size="2xl">
My Awesome Website
</Heading>
</Box>
);
};
export default Header;
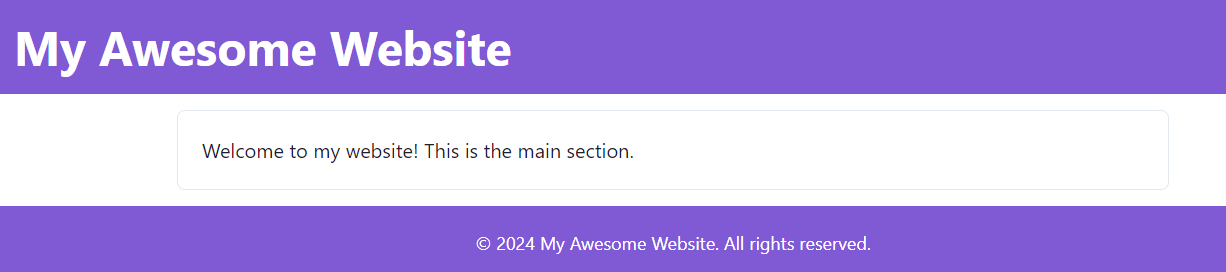
Этот компонент определяет headerраздел веб-сайта, отображая стилизованный компонент Box с фиолетовым фоном и компонент Heading, отображающий заголовок веб-сайта.
- Основной компонент (
Main.js):
// src/Main.js
import React from 'react';
import { Box, Container, Text } from '@chakra-ui/react';
const Main = () => {
return (
<Container maxW="container.lg" mt={2}>
<Box p={6} borderWidth="1px" borderRadius="lg" mb={2}>
<Text fontSize="xl">
Welcome to my website! This is the main section.
</Text>
</Box>
</Container>
);
};
export default Main;
Этот компонент представляет собой раздел основного контента веб-сайта. Здесь такие компоненты, как Container, используются для ограничения ширины контента, заданной как большая ширина контейнера с некоторым верхним полем. Box— еще один компонент макета пользовательского интерфейса, который создает структурированную область контента, включая отступ, ширину границы и радиус границы для стилизации основного раздела. Text — компонент для отображения текста с указанным размером шрифта. Button — представляет собой кнопку с примененным стилем пользовательского интерфейса Chakra, с верхним полем и окрашенную с использованием цветовой схемы «зеленый».
- Компонент нижнего колонтитула (
Footer.js):
// src/Footer.js
import React from 'react';
import { Box, Text } from '@chakra-ui/react';
const Footer = () => {
return (
<Box bg="purple.500" p={6} color="white" mt={2}>
<Text textAlign="center" fontSize="lg">© 2024 My Awesome Website. All rights reserved.</Text>
</Box>
);
};
export default Footer;
Этот компонент определяет footerраздел веб-сайта. Он отображает Boxкомпонент; внутри Box находится Textкомпонент, отображающий информацию об авторских правах на синем фоне.
- Компонент приложения (
App.js):
// src/App.js
import React from 'react';
import { ChakraProvider, Flex, Box } from '@chakra-ui/react';
import Header from './Header';
import Main from './Main';
import Footer from './Footer';
function App() {
return (
<ChakraProvider>
<Flex direction="column" minHeight="100vh">
<Header />
<Main />
<Footer />
</Flex>
</ChakraProvider>
);
}
export default App;
Наконец, это корневой компонент приложения. Он оборачивает компоненты Header, Main и Footer в компонент Flex , создавая гибкий контейнер с макетом столбцов и занимая всю высоту области просмотра.
В итоге у нас должен получиться примерно такой результат:

Как Chakra UI упрощает компонентно-ориентированное проектирование
Он оптимизирует разработку пользовательского интерфейса за счет:
- Абстракция стилей: абстрагирование от сложностей стилизации путем предоставления предопределенных, настраиваемых компонентов. Это позволяет разработчикам сосредоточиться на создании функциональности, а не тратить лишнее время на детали стилизации.
- Конфигурация темы: предлагая подход на основе тем, он позволяет разработчикам настраивать внешний вид и поведение компонентов в глобальном масштабе, обеспечивая единообразный язык дизайна во всем приложении.
- Адаптивный дизайн: предоставление адаптивных компонентов «из коробки» для бесшовной адаптации к различным устройствам.
- Доступность: приоритет доступности путем внедрения лучших практик в компоненты. Это гарантирует, что приложение будет доступно для использования разнообразной аудиторией, включая людей с ограниченными возможностями.
Создание простого компонента пользовательского интерфейса с помощью Chakra UI и React
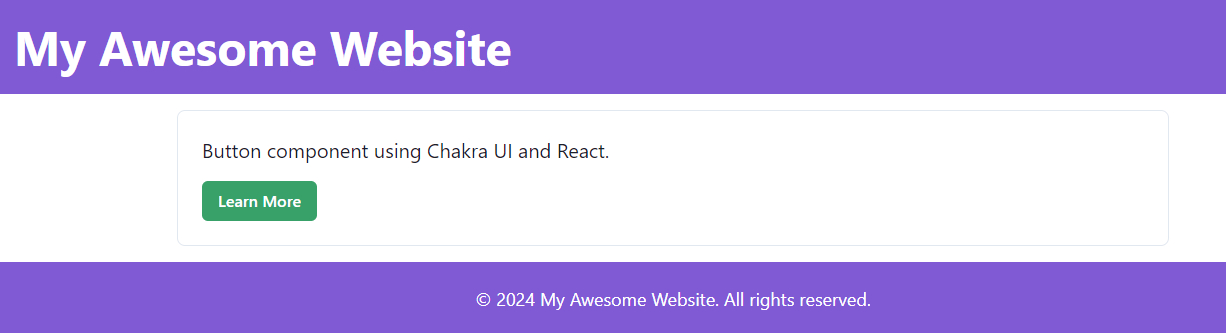
Давайте добавим компонент «Кнопка» к Main.js:
// src/Main.js
import { Box, Container, Text, Button } from '@chakra-ui/react';
const Main = () => {
return (
<Container maxW="container.lg" mt={2}>
<Box p={6} borderWidth="1px" borderRadius="lg" mb={2}>
<Text fontSize="xl">
Button component using Chakra UI and React.
</Text>
<Button mt={4} colorScheme="green">Learn More</Button>
</Box>
</Container>
);
};
export default Main;
Этот код демонстрирует использование компонента Button , стилизованного под Chakra. В целом, этот компонент Main отображает структурированную область контента с сообщением и кнопкой.

Демонстрация возможности повторного использования и масштабируемости
Чтобы продемонстрировать повторное использование и масштабируемость , давайте создадим новый компонент с именем FeatureSection, который включает ту же структуру и стиль, что и существующий компонент Main, но с другим содержимым. Это продемонстрирует, как компоненты могут быть повторно использованы и масштабированы в нашем приложении.
import React from 'react';
import { Box, Container, Text, Button, Flex, Heading, Stack, useMediaQuery } from '@chakra-ui/react';
import { motion } from "framer-motion";
const FeatureSection = ({ title, description, buttonText }) => {
const [isLargerThan768] = useMediaQuery("(min-width: 768px)");
return (
<Container maxW="container.lg" mt={8}>
<motion.div
initial={{ opacity: 0 }}
animate={{ opacity: 1 }}
transition={{ duration: 0.5 }}
>
<Box p={4} borderWidth="1px" borderRadius="lg">
<Flex justifyContent="center" alignItems="center">
<Heading as="h2" size="xl" textAlign="center">
{title}
</Heading>
</Flex>
<Text fontSize="lg" textAlign="center" mt={4}>
{description}
</Text>
<Stack spacing={4} direction={isLargerThan768 ? "row" : "column"} justifyContent="center" mt={8}>
<motion.div whileHover={{ scale: 1.05 }}>
<Button colorScheme="blue" w={isLargerThan768 ? "200px" : "100%"} borderRadius="md">
{buttonText}
</Button>
</motion.div>
<motion.div whileHover={{ scale: 1.05 }}>
<Button colorScheme="green" w={isLargerThan768 ? "200px" : "100%"} borderRadius="md">
Learn More
</Button>
</motion.div>
</Stack>
</Box>
</motion.div>
</Container>
);
};
export default FeatureSection;
В этом FeatureSectionкомпоненте мы сделали контент динамическим, приняв propsтакие элементы, как заголовок, описание и buttonText. Это позволяет нам повторно использовать этот компонент с различным контентом во всем нашем приложении.
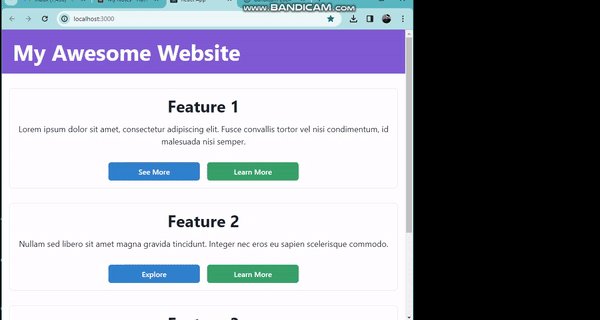
В компоненте App добавлено несколько экземпляров FeatureSection для демонстрации масштабируемости.
// src/App.js
import React from 'react';
import { ChakraProvider } from '@chakra-ui/react';
import Header from './Header';
import FeatureSection from './FeatureSection';
import Footer from './Footer';
function App() {
return (
<ChakraProvider>
<Header />
<FeatureSection
title="Feature 1"
description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce convallis tortor vel nisi condimentum, id malesuada nisi semper."
buttonText="see More"
/>
<FeatureSection
title="Feature 2"
description="Nullam sed libero sit amet magna gravida tincidunt. Integer nec eros eu sapien scelerisque commodo."
buttonText="Explore"
/>
<FeatureSection
title="Feature 3"
description="Pellentesque vel lectus id libero consectetur pharetra. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae."
buttonText="Discover"
/>
<Footer />
</ChakraProvider>
);
}
export default App;
В этом коде есть Containerкомпонент с максимальной шириной, используемый для размещения раздела функций, компонент motion.div из framer-motion, используемый для предоставления эффектов анимации внутри motion.div, Boxкомпонент, используемый для создания контейнера с отступом, границей и радиусом границы. Компонент Heading, который отображает заголовок с указанным размером и выравниванием, обернутый внутри Flexкомпонента для центрирования по горизонтали. TextКомпонент, который отображает текст описания с указанным размером шрифта и выравниванием. Компонент Stack используется для размещения кнопок в строке или столбце в зависимости от размера экрана. В Stack два motion.divкомпонента обертывают Buttonкомпоненты. Эти компоненты используют whileHover prop из framer-motion для масштабирования кнопок при наведении.

Повторно используя FeatureSection компонент с различным содержимым и добавляя несколько экземпляров в наш компонент приложения, мы демонстрируем, как можно масштабировать компоненты для размещения различных функций или разделов в нашем приложении.
Влияние на разработку пользовательского интерфейса
Разработка на основе компонентов с помощью Chakra UI ускоряет процесс разработки, предоставляя библиотеку готовых к использованию компонентов. Такой подход способствует более быстрому рабочему процессу разработки и повышает согласованность кода. Последовательно используя компоненты, разработчики обеспечивают единообразие кода, что упрощает им совместную работу и понимание кода друг друга.
Заключение
Совместное изучение Chakra UI и React демонстрирует силу компонентного дизайна в повышении уровня разработки UI. Chakra UI предоставляет полный набор готовых к использованию компонентов, которые упрощают процесс разработки и способствуют единообразию в дизайне. Используя принципы компонентного дизайна, разработчики могут создавать поддерживаемые, масштабируемые и доступные пользовательские интерфейсы.