0
0
8 лучших компонентов Datepicker для Vue.js
В этом посте мы хотели бы поделиться с вами 8 лучшими компонентами выбора даты Vue.js для бронирования, резервирования и любых других действий в ваших веб-приложений или мобильных приложений на основе событий. Мы протестировали все эти компоненты и считаем, что все они станут отличным дополнением к любому приложению Vue.js.
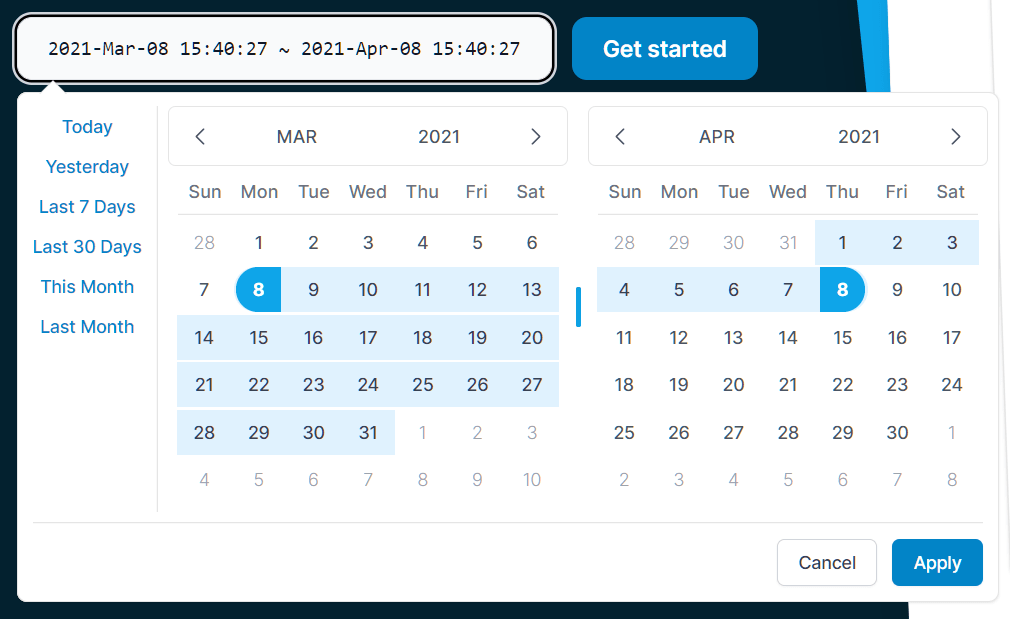
1. vue-ctk-date-time-picker
Компонент vue для выбора дат (доступен режим диапазона) и времени.
2. Vue Hotel Datepicker

Адаптивный инструмент выбора диапазона дат, созданный для приложений отелей.
Ключевая особенность:
- Пользовательский формат даты
- Пользовательские даты начала/окончания
- Мин/макс ночей
- Позволяет указать отключенные даты
- i18n
- И множество конфигураций и методов API.
3. Litepie
Компонент Vue.js для выбора даты и диапазона дат, созданный с помощью Tailwind CSS и day.js.
4. vue-date-pick

Легкий и удобный для мобильных устройств инструмент выбора даты и времени на основе Vue. Выбор даты Vue подчеркивает производительность, элегантный и удобный пользовательский интерфейс на экранах всех размеров и простоту настройки. Не имеет зависимостей от фреймворков CSS или библиотек дат. Весит менее 5 КБ.
5. MJ Date Range Picker для Vue.js 2

Средство выбора диапазона дат Vue.js с кратными диапазонами и предустановками (vue 2.x).
6. Календарь событий и выбор даты для Vue 3 – Qalendar
Библиотека календаря событий и выбора дат Vue 3, написанная на Typescript.
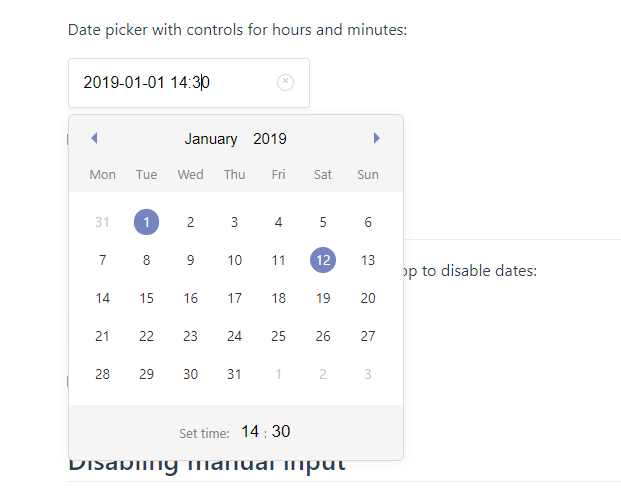
7. Vue 2.x Datetime Picker Plugin

Базовый плагин выбора даты и времени для Vue.js 2.x. Также поддерживает режим встроенного календаря.
8. Drumroll DateTime Picker

Компонент выбора даты и времени в стиле iOS для Vue.js.
Заключение
Мы выбрали для вас самые популярные и лучшие компоненты выбора даты Vue. Теперь вы можете выбрать любой из них и реализовать средство выбора даты Vue в своем проекте.