0
0
Как использовать Markdown для контента в Django
В приложении Django включение Markdown может улучшить рабочий процесс управления контентом для пользователей, которые предпочитают форматировать свои записи в виде обычного текста, а не в редакторе WYSIWYG. В этом разделе руководства вы узнаете, как расширить приложение Django, чтобы оно позволяло создавать, управлять и отображать контент Markdown.
Создайте приложение Django для отображения контента
Чтобы отобразить HTML-контент, написанный как Markdown с помощью Django, начните с создания нового проекта Django с именем dmd_project в виртуальной среде Python. Вы используете dmd как сокращение от Django Markdown:
mkdir django-markdown django-admin startproject dmd_project django-markdown
Единственные зависимости, которые вам понадобятся для этого руководства, — это Django и пакет Python-Markdown , который предоставляет API для работы с Markdown в Python. Установите markdown в свою виртуальную среду с помощью pip:
python -m pip install markdown
Теперь создайте новое приложение Django с помощью manage.py startapp команды:
cd django-markdown python manage.py startapp dmd_app
Вы использовали startapp команду для создания dmd_app/ папки, содержащей необходимые файлы для создания этого контента через интерфейс администратора Django, его хранения в базе данных вашего проекта и отображения его пользователям в формате HTML. Добавьте новое приложение в INSTALLED_APPS настройки файла вашего проекта settings.py:
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"dmd_app",
]
Чтобы создать новую таблицу базы данных для хранения содержимого вашего проекта, определите модель MarkdownContent в models.py файле внутри вашего dmd_app/ каталога:
from django.db import models
class MarkdownContent(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
class Meta:
verbose_name_plural = "Markdown content"
def __str__(self):
return self.title
Ваша MarkdownContent модель содержит два поля: title поле, ограниченное сотней символов, и content поле, которое может содержать неограниченное количество текста. В content поле вы будете хранить свой веб-контент в формате Markdown.
После определения модели запустите команды управления Django makemigrations и migrate, которые преобразуют ваш код Python в SQL и выполняют его в базе данных вашего проекта, чтобы создать таблицу:
python manage.py makemigrations python manage.py migrate
Теперь, когда вы определили свою MarkdownContent модель, зарегистрируйте ее в admin модуле. Это позволяет создателям контента вашего сайта входить в систему и составлять свой контент через интерфейс администратора:
from django.contrib import admin from .models import MarkdownContent admin.site.register(MarkdownContent)
Чтобы войти на сайт администратора, вам необходимо создать для себя новую учетную запись суперпользователя. Следуйте подсказкам на консоли после ввода следующей команды:
python manage.py createsuperuser
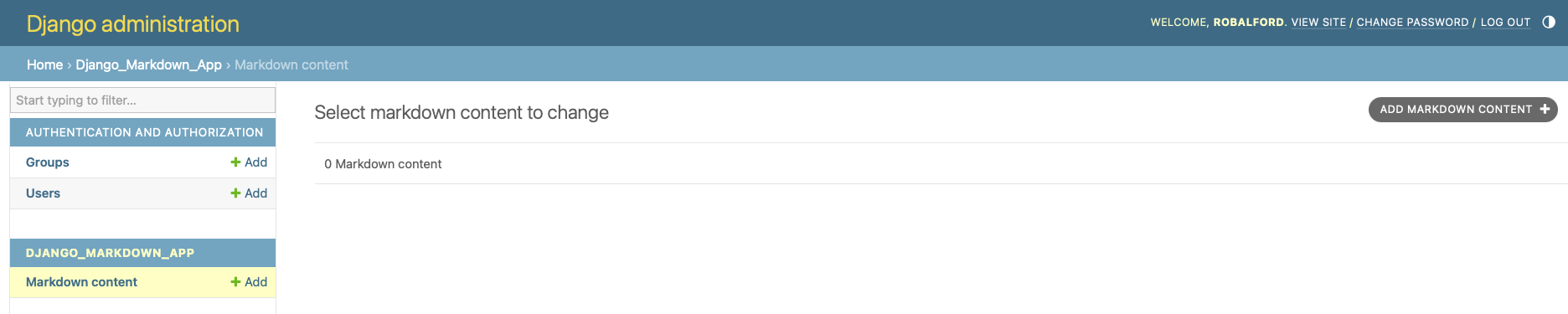
Используйте runserver команду управления Django, чтобы запустить локальный сервер разработки, а затем перейдите к нему http://127.0.0.1:8000/admin/ в браузере. Теперь вы должны увидеть экран входа в систему администратора, где вы можете ввести имя пользователя и пароль, которые вы только что создали. Авторизуйтесь, чтобы просмотреть интерфейс администратора с разделом создания записей в базе данных для вашей MarkdownContent модели:
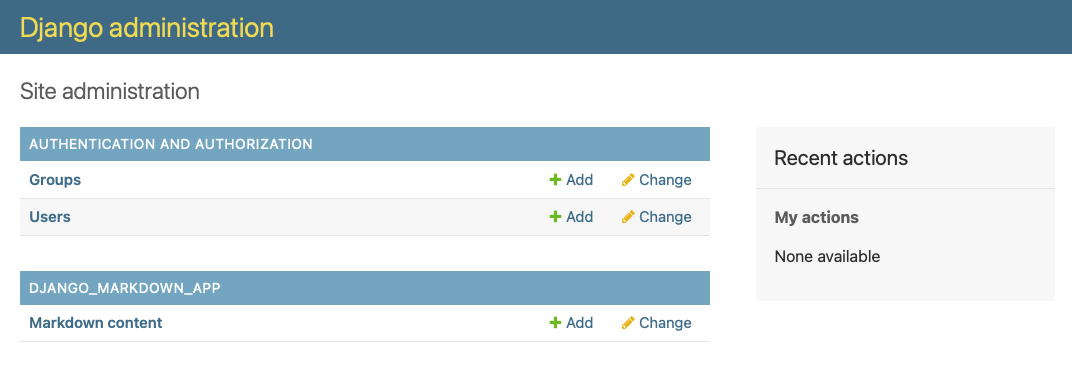
 Раздел интерфейса администратора Django для ваших моделей контента Markdown.
Раздел интерфейса администратора Django для ваших моделей контента Markdown.
Нажмите ссылку «Содержимое Markdown» , а затем кнопку « ДОБАВИТЬ СОДЕРЖИМОЕ MARKDOWN» в правом верхнем углу экрана:
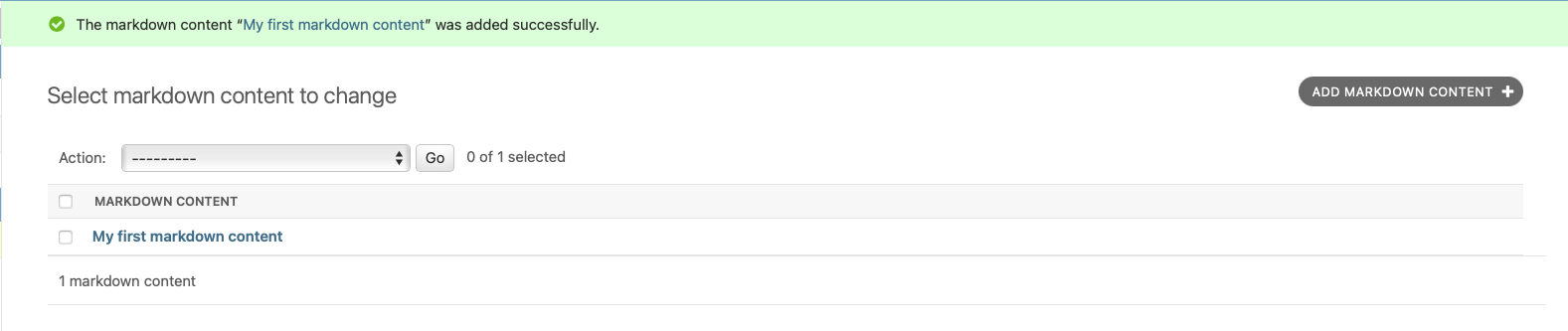
Введите заголовок и некоторый контент в поля формы, чтобы создать новую MarkdownContent запись, и выберите «Сохранить », что перенаправит вас в представление списка администраторов для вашей MarkdownContent модели:
Теперь, когда вы создали некоторый исходный контент, вы можете добавить последние части, необходимые вашему проекту Django для отображения этого контента для ваших пользователей:
- Файл HTML -шаблона
- Функция просмотра Python
- Шаблон URL-адреса для вашей страницы
Начните с создания новой папки для хранения файлов шаблонов Django по адресу dmd_app/templates/. Затем создайте подпапку внутри templates/ Named dmd_app/с новым файлом внутри Named markdown_content.html.
Это соглашение о вложении папок помогает загрузчику шаблонов Django находить нужные шаблоны, создавая уникальное пространство имен для шаблонов, специфичных для этого приложения Django. Добавьте в этот файл следующий код:
dmd_app/templates/dmd_app/markdown_content.html<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>Django Markdown</title>
</head>
<body>
<h1>{{ markdown_content.title }}</h1>
<p>{{ markdown_content.content }}</p>
</body>
</html>
Здесь вы создали шаблон HTML, используя синтаксис переменных шаблона Django {{ markdown_content.title }}, который Django заменит MarkdownContent значениями экземпляра вашей модели при рендеринге страницы в браузере. Но сначала вам нужно загрузить экземпляр модели из базы данных в файл представления Django.
В файле вашего dmd_app/ каталога views.py определите функцию просмотра для получения MarkdownContent записи, которую вы только что создали, в качестве экземпляра модели, и передайте этот экземпляр в качестве контекстной переменной для отображения в вашем шаблоне:
dmd_app/views.pyfrom django.shortcuts import render
from .models import MarkdownContent
def markdown_content_view(request):
markdown_content = MarkdownContent.objects.first()
context = {"markdown_content": markdown_content}
return render(
request,
"dmd_app/markdown_content.html",
context=context
)
Этот код используется .objects.first() для получения единственного MarkdownContent экземпляра, который вы создали в администраторе Django. Обратите внимание, что этот код представления завершится ошибкой, если вы еще не создали MarkdownContent экземпляр модели. Вы улучшите этот код позже в этом руководстве, а сейчас обязательно создайте исходный экземпляр модели в администраторе, следуя инструкциям выше, прежде чем он запустится.
Добавьте новый path объект в urlpatterns список в файле вашего проекта urls.py, чтобы определить шаблон URL-адреса для вашей страницы контента:
dmd_project/urls.pyfrom django.contrib import admin
from django.urls import path
from dmd_app.views import markdown_content_view
urlpatterns = [
path("admin/", admin.site.urls),
path(
"markdown-content/", markdown_content_view, name="markdown-content"
),
]
Объект path, который вы добавили, urlpatternsвключает три параметра. У вас есть строка URL-адреса, функция просмотра markdown_content_view(), которую Django будет вызывать, когда пользователь переходит по URL-адресу в своем браузере, и уникальное имя URL-адреса для использования в шаблонах Django.
Теперь, если вы перейдете в http://127.0.0.1:8000/markdown-content/ свой браузер, вы должны увидеть контент, который вы создали в администраторе. Имея все необходимое для создания, сохранения и отображения контента вашего веб-сайта, вы теперь можете добавить возможности рендеринга Markdown в свой проект Django.
Добавьте контент Markdown в ваше приложение Django
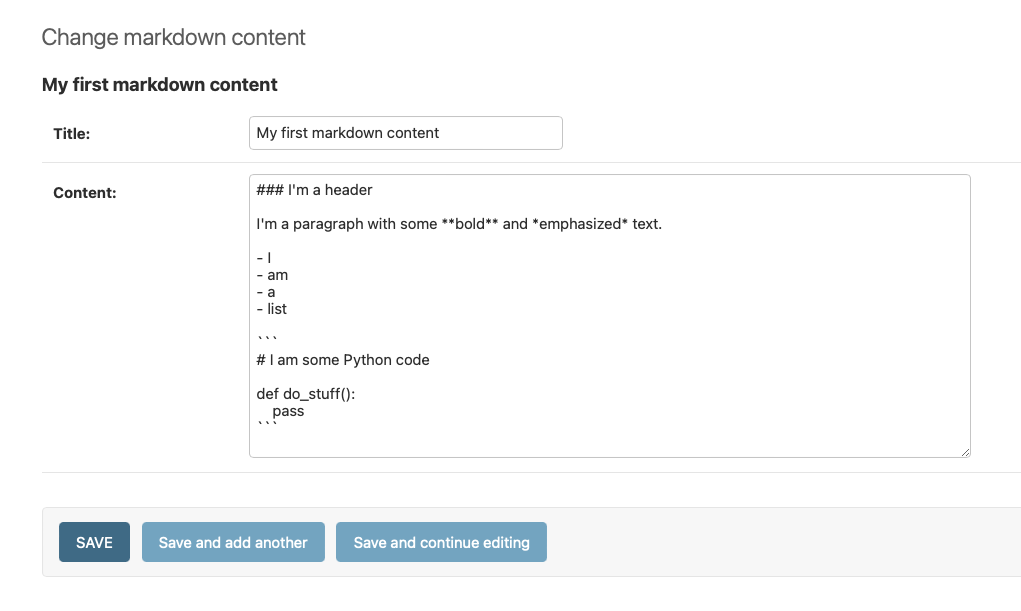
Снова войдите в систему администратора, выберите «Содержимое Markdown» , а затем щелкните ссылку на содержимое Markdown с экземпляром вашей модели из списка « Выберите содержимое Markdown для изменения» . Замените текст, введенный вами в поле «Содержимое» , новым текстом, включающим Markdown:
### I'm a header
I'm a paragraph with some **bold** and *emphasized* text.
- I
- am
- a
- list
```
# I am some Python code
def do_stuff():
pass
```
В этом тексте используется синтаксис Markdown для создания заголовка, абзаца, неупорядоченного списка и блока кода. После замены содержимого текстом, включающим Markdown, нажмите «Сохранить» :
 Редактирование вашего контента в администраторе Django для использования Markdown
Редактирование вашего контента в администраторе Django для использования Markdown
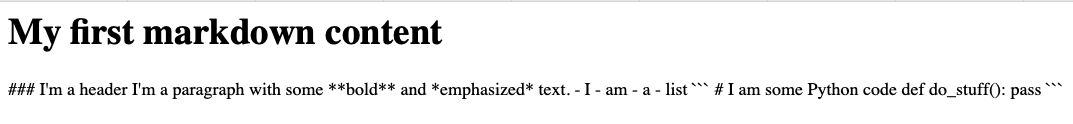
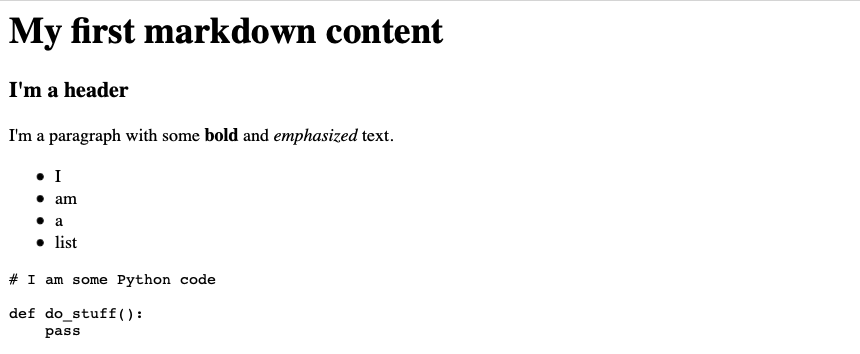
Вернитесь http://127.0.0.1:8000/markdown-content/ в свой браузер, и вы увидите большой беспорядок:
Но вы можете это исправить с помощью пакета Python-Markdown, который вы установили при первоначальной настройке вашего проекта. dmd_app/views.py Импортируйте модуль в свой файл markdown и отредактируйте код, чтобы он выглядел следующим образом:
dmd_app/views.pyimport markdown
from django.shortcuts import render
from .models import MarkdownContent
def markdown_content_view(request):
md = markdown.Markdown(extensions=["fenced_code"])
markdown_content = MarkdownContent.objects.first()
markdown_content.content = md.convert(markdown_content.content)
context = {"markdown_content": markdown_content}
return render(
request,
"dmd_app/markdown_content.html",
context=context
)
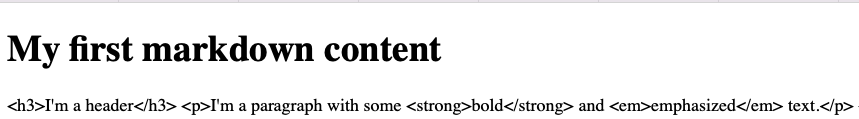
Здесь вы инициализируете markdown.Markdownфункцию просмотра, передавая параметр fenced_code параметру extensions, который позволяет отображать форматированные блоки кода. Затем вы вызываете .convert()атрибут markdown_contentэкземпляра модели content, преобразуя контент в HTML. Но теперь, если вы загрузите страницу по адресу http://127.0.0.1:8000/markdown-content/, вы увидите настоящую HTML-разметку, отображаемую на экране:
Вы можете исправить это, добавив встроенный safe фильтр Django в markdown_content.contentпеременную в файле шаблона:
dmd_app/templates/dmd_app/markdown_content.html<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>Django Markdown</title>
</head>
<body>
<h1>{{ markdown_content.title }}</h1>
<p>{{ markdown_content.content|safe }}</p>
</body>
</html>
Этот встроенный фильтр шаблонов сообщает механизму шаблонов Django, что content динамическое содержимое поля поступает из надежного источника и его можно безопасно преобразовать в HTML. Теперь ваш контент должен правильно отображаться для пользователей вашего сайта:
Вывод
Правильно отформатированный HTML-текст отображается в браузере. Теперь форматирование Markdown работает в администраторе Django.