0
0
Интеграция MongoDB и Laravel
Laravel — популярная среда веб-разработки на PHP. Он предлагает множество значений по умолчанию и обеспечивает структуру кода, которую легко понять и быстро использовать для реализации веб-приложений и API. В этом уроке мы рассмотрим, как вы можете использовать Laravel и MongoDB для создания веб-приложений и API.
MongoDB — отличный выбор для проектов Laravel. Начав разработку Laravel с использованием MongoDB, мы рассмотрим пример создания приложения для блога.
Представленные здесь команды установки были протестированы на MacOS, но у вас не должно возникнуть проблем, если вы работаете в командной строке Windows или на компьютере с Linux. Вам понадобится доступ к уже работающему экземпляру MongoDB.
Настройка локальной среды разработки Laravel
Предварительные условия
Поскольку Laravel — это платформа PHP, вам необходимо установить PHP на ваш компьютер. Процедура может отличаться в зависимости от вашей операционной системы. Более подробную информацию об этом шаге можно найти в официальной документации по установке. Для нашего пошагового руководства вам понадобится PHP версии 7.4, установленный на вашем компьютере.
Следующим шагом будет установка Composer. Composer — это библиотека и менеджер зависимостей для PHP, позволяющий добавлять библиотеки, которые вы, возможно, захотите использовать в своем проекте.
Установка проекта Laravel
После установки PHP и Composer вы можете установить Laravel. В окне терминала введите следующую команду:
composer global require "laravel/installer" export PATH=$PATH:$HOME/.composer/vendor/bin
Чтобы запустить проект Laravel, выполните следующую команду. Для нашего проекта мы будем использовать myapp в качестве имени нашего приложения:
laravel new myapp
При этом создается папка с именем myapp, внутри которой находится исходная структура проекта Laravel.
Если вы запустите следующую команду из myappпапки, вы увидите веб-приложение, работающее с начальной страницей Laravel по адресу http://localhost:8000 :
cd myapp php artisan serve
Установка пакета Laravel MongoDB.
Прежде чем мы сможем установить библиотеки MongoDB для Laravel, нам необходимо установить расширение PHP для MongoDB. Выполните следующую команду:
sudo pecl install mongodb
Вам также необходимо убедиться, что в вашем файле php.ini включено расширение mongodb.
Местоположение файла php.ini будет зависеть от вашей операционной системы. Добавьте следующую строку в ваш файл php.ini:
extension="mongodb.so"
Наконец, запустите следующую команду из каталога проекта Laravel, чтобы добавить пакет MongoDB для Laravel:
composer require mongodb/laravel-mongodb
Настройка вашего проекта Laravel для использования MongoDB
Настройка базы данных MongoDB
Чтобы Laravel мог взаимодействовать с вашей базой данных MongoDB, вам необходимо добавить информацию о подключении к базе данных в файл config\database.php в объекте «connections» вашего проекта Laravel, как показано в этом примере:
'connections' => [
'mongodb' => [
'driver' => 'mongodb',
'dsn' => env('DB_URI', 'mongodb+srv://username:password@<atlas-cluster-uri>/myappdb?retryWrites=true&w=majority'),
'database' => 'myappdb',
],
Обязательно укажите правильную информацию для аутентификации.
Установите имя подключения к базе данных по умолчанию в config\database.php :
/*
|--------------------------------------------------------------------------
| Default Database Connection Name
|--------------------------------------------------------------------------
|
| Here you may specify which of the database connections below you wish
| to use as your default connection for all database work. Of course
| you may use many connections at once using the Database library.
|
*/
'default' => env('DB_CONNECTION', 'mongodb'),
Определить провайдер
Если ваш проект Laravel не загружает зависимости автоматически, вам также может потребоваться добавить следующее в раздел providers вашего файла app.php :
'providers' => [ /* * Laravel Framework Service Providers... */ MongoDB\Laravel\MongoDBServiceProvider::class,
Пример CRUD Laravel MongoDB
Библиотека Laravel Eloquent позволяет нам отображать и выполнять операции CRUD базы данных (создание, чтение, обновление, удаление) непосредственно из моделей Laravel.
Если предположить, что у нас есть коллекция MongoDB под названием «posts», пример документа в коллекции «posts» может выглядеть примерно так:
{
"title":"First Blog Post",
"body" :"Lorem Ipsum, etc.",
"slug" :"first-blog-post"
}
Создайте модель, контроллер, маршрут и файл представления.
Нашим первым шагом будет создание модели Laravel для представления сообщений в блоге. Из каталога проекта выполните следующую команду:
php artisan make:model Post -mc
Это создаст файл App/Models/Post.php и файл App/Http/Controllers/PostController.php. По умолчанию artisan создает модели, расширяющие Illuminate\Database\Eloquent\Model.
Однако для MongoDB мы хотим расширить модель MongoDB Eloquent, поэтому хотим отредактировать App/Models/Post.php. Наша модель Post должна выглядеть так:
namespace App\Models;
use MongoDB\Laravel\Eloquent\Model;
class Post extends Model
{
protected $connection = 'mongodb';
}
Обратите внимание: при сохранении новых данных Laravel автоматически создаст для вас коллекцию в базе данных MongoDB. По умолчанию имя коллекции представляет собой множественное число используемой модели («посты» в данном случае). Однако вы можете переопределить это, установив свойство коллекции в модели следующим образом:
protected $collection = 'blog_posts';
Если вы используете несколько баз данных, вам также потребуется указать имя подключения к базе данных в модели, как указано выше.
Далее мы можем использовать нашу модель Post для чтения и отображения сообщений нашего блога из базы данных MongoDB. Во-первых, давайте создадим функцию в PostController для получения сообщения в блоге с помощью пула:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class PostController extends Controller
{
public function show($slug)
{
return view('post', [
'post' => Post::where('slug', '=', $slug)->first()
]);
}
}
В приведенном выше примере мы просто извлекаем сообщение, используя его имя. Модели MongoDB Eloquent поддерживают все стандартные методы запросов Eloquent, но они также поддерживают дополнительные запросы, специфичные для самой MongoDB.
Далее, давайте добавим следующую строку в файл routers\web.php, чтобы создать маршрут для сообщений блога:
Route::get('/post/{slug}', [PostController::class, 'show']);
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/post/{slug}', [PostController::class, 'show']);
Отобразите данные с помощью представления Laravel
Наконец, давайте добавим представление для форматирования и оформления данных записи блога для отображения. Имя представления должно соответствовать представлению, которое мы используем в нашем контроллере. Мы можем сделать это, создав файл myapp/resources/views/post.blade.php со следующим содержимым:
<!DOCTYPE html>
<html>
<head>
<title>MyBlog</title>
</head>
<body>
<h1>{{$post->title}}</h1>
<div>{{$post->body}}</div>
</body>
</html>
Теперь мы можем увидеть нашу публикацию по адресу http://localhost:8000/post/first-blog-post .
Сохраните данные в базе данных MongoDB.
Теперь предположим, что вы также хотите создать API, который можно было бы использовать для создания сообщений в блоге в вашем приложении. Во-первых, мы хотели бы добавить в наш PostController метод для хранения сообщения:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class PostController extends Controller
{
public function show($slug)
{
return view('post', [
'post' => Post::where('slug', '=', $slug)->first()
]);
}
public function store(Request $request)
{
$post = new Post;
$post->title = $request->title;
$post->body = $request->body;
$post->slug = $request->slug;
$post->save();
return response()->json(["result" => "ok"], 201);
}
}
Далее мы хотим настроить маршрут ресурса для сообщений в App\routes\api.php:
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
Route::resource('posts', PostController::class)->only([
'destroy', 'show', 'store', 'update'
]);
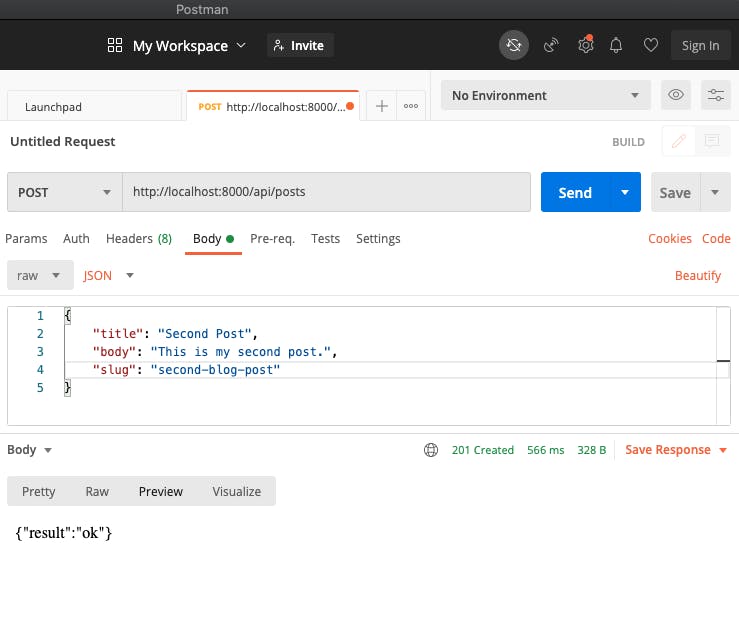
И, наконец, мы можем протестировать наш API, отправив POST-запрос к http://localhost:8000/api/posts . Вот пример использования приложения Postman:
{
"title" : "Second Post",
"body" : "This is my second post.",
"slug" : "second-blog-post"
}

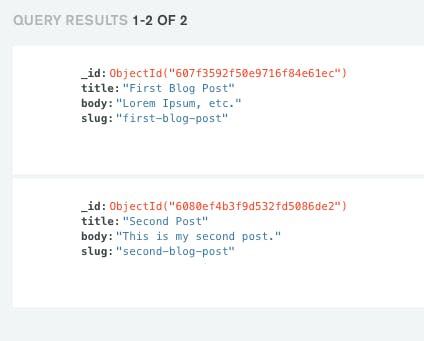
Мы можем проверить базу данных MongoDB и увидеть, что сообщение в блоге сохранено:

Мы также сможем увидеть новое сообщение, перейдя по адресу http://localhost:8000/post/ Second-blog-post .
Удаление данных из базы данных
Как вы могли заметить, если в модели не указан первичный ключ, свойство _id используется в качестве первичного ключа для каждой записи.
Чтобы удалить запись, мы можем использовать этот идентификатор для поиска и удаления записей. Поскольку мы уже определили маршрут ресурса для сообщений, нам нужно только добавить метод уничтожения() в PostController:
public function destroy($postId)
{
$post = Post::find($postId);
$post->delete();
return response()->json(["result" => "ok"], 200);
}
Затем мы можем отправить запрос DELETE на конечную точку API http://localhost:8000/api/posts/ <post_id>, чтобы удалить сообщение.
Обновление данных в базе данных
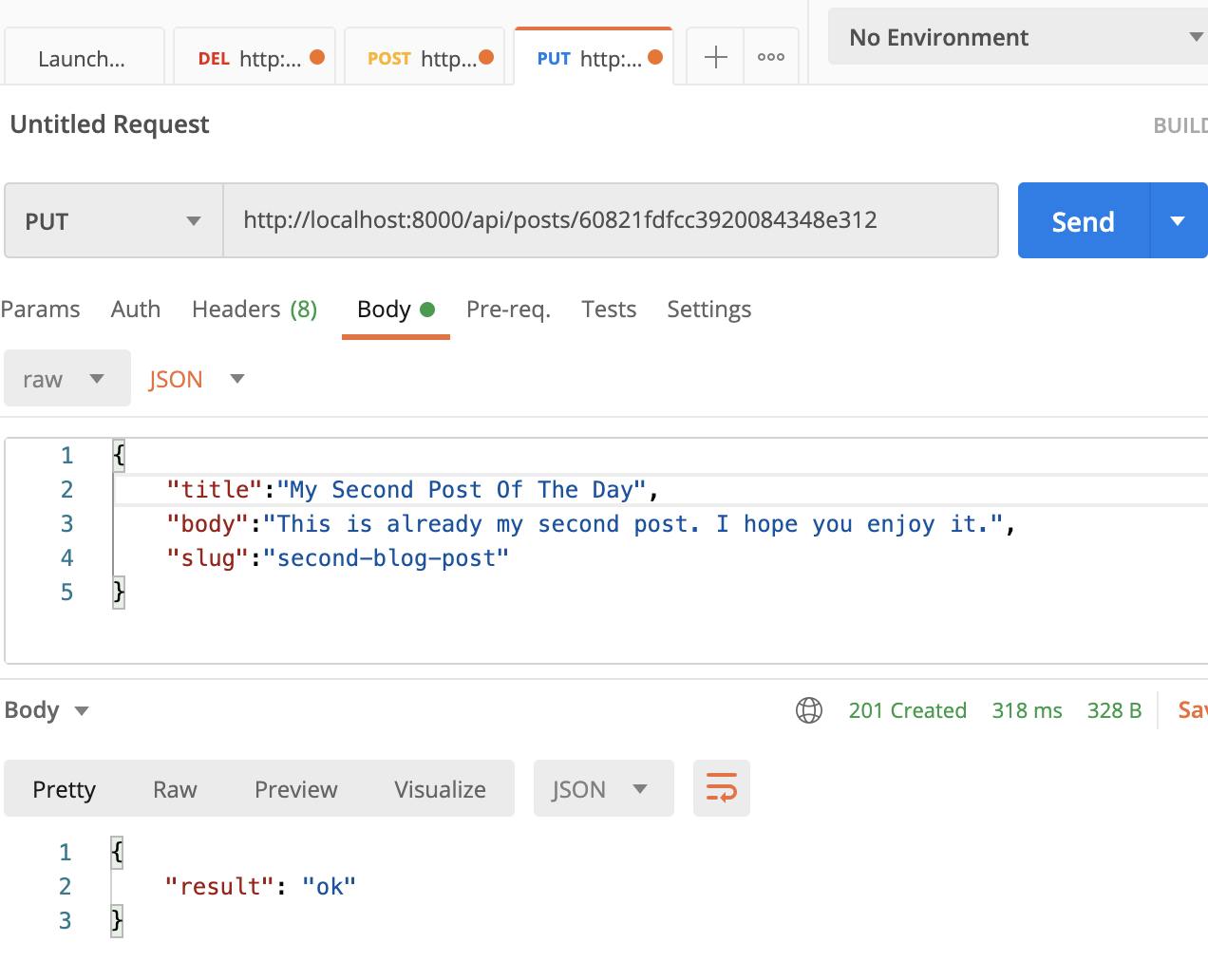
Мы создали API для создания и удаления сообщений в блогах. Возможно, мы также захотим создать API для обновления сообщений в блоге. Это очень похоже на предыдущие примеры. Нам просто нужно добавить метод в PostController:
public function update(Request $request, $postId)
{
$post = Post::find($postId);
$post->title = $request->title;
$post->body = $request->body;
$post->slug = $request->slug;
$post->save();
return response()->json(["result" => "ok"], 201);
}
Теперь мы можем отправить запрос PUT на конечную точку API http://localhost:8000/api/posts/ <post_id> с обновленным содержимым записи блога.