0
0
Генерация PDF в Laravel с DOMPDF
В этом уроке мы обсудим тему экспорта Laravel 10 в PDF. Мы научимся генерировать PDF из HTML с помощью библиотеки DomPDF. Это пошаговое руководство позволит вам изучить безграничные возможности, если вы новичок в разработчике Laravel. Обычно PDF-файлы используются для предоставления пользователям некоторой информации.
Мы создадим список пользователей в виде таблицы, и это табличное представление покажет, как хранятся динамические записи пользователей, полученные из базы данных.
Наконец, мы увидим, как экспортировать представление таблицы в формат файла PDF.
Установка пакета DomPDF в Laravel
В общем, существует множество других сторонних пакетов для преобразования HTML в PDF в Laravel. Пакет DomPDF , среди прочих, является лучшим выбором.
DOMPDF — это оболочка для Laravel, которая обеспечивает высокую производительность для спонтанного преобразования HTML в PDF в приложениях Laravel.
Запустите указанную ниже команду, чтобы установить DomPDF в Laravel.
composer require barryvdh/laravel-dompdf
Настройте пакет DomPDF в Laravel
Откройте файл config/app.php и включите в providers массив поставщика услуг DomPDF вместе с фасадом DomPDF aliases.
'providers' => [ Barryvdh\DomPDF\ServiceProvider::class, ], 'aliases' => [ 'PDF' => Barryvdh\DomPDF\Facade::class, ]
Выполните следующую команду, чтобы опубликовать ресурсы от vendor.
php artisan vendor:publish
В окне терминала появился список нескольких пакетов, и нам нужно выбрать из списка опцию «Provider: Barryvdh\DomPDF\ServiceProvider» . Будет создан новый файл config/dompdf.php, содержащий глобальные конфигурации плагина DomPDF.
В конечном итоге вы можете использовать DomPDF для преобразования HTML в PDF-файл в Laravel, используя следующий атрибут.
use PDF;
Настройка модели и миграции
Создайте новую модель для сотрудника, используя приведенную ниже команду.
php artisan make:model Employee -m
Откройте файл app/Employee.php и поместите следующий код.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Employee extends Model {
public $fillable = ['name', 'email', 'phone_number', 'dob'];
}
Откройте database/migrations/timestamp_create_employees_table.php и добавьте значения формы, которые нам нужно сохранить в базе данных.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateEmployeesTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('employees', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email');
$table->string('phone_number');
$table->string('dob');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('employees');
}
}
Выполните следующую команду, чтобы перенести значения базы данных, проверьте созданную таблицу со значениями, упомянутыми выше, в базе данных MySQL.
php artisan migrate
Генерация фейковых данных
Мы создадим список поддельных пользователей и покажем вам, как генерировать PDF-файл. Для создания поддельных данных нам нужно использовать пакет Faker. Это PHP-библиотека, которая генерирует для вас поддельные данные.
Перейдите в database/seeds/DatabaseSeeder.php и вставьте следующие значения, соответствующие вашей таблице данных.
<?php
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\DB;
use Faker\Factory as Faker;
class DatabaseSeeder extends Seeder
{
public function run() {
$faker = Faker::create();
foreach (range(1,10) as $index) {
DB::table('employees')->insert([
'name' => $faker->name,
'email' => $faker->email,
'phone_number' => $faker->phoneNumber,
'dob' => $faker->date($format = 'D-m-y', $max = '2000',$min = '1990')
]);
}
}
}
Запустите команду для создания поддельных данных.
php artisan db:seed
Проверьте таблицу базы данных в PHPMyAdmin, вы увидите, что для таблицы сотрудников создано 10 новых записей.
Определить контроллер и маршрут
Пожалуйста, создайте новый контроллер, и он будет иметь логику для отображения списка пользователей. Запустите команду для создания контроллера.
php artisan make:controller EmployeeController
Откройте app/Http/Controllers/EmployeeController.php и добавьте следующий код.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Employee;
class EmployeeController extends Controller
{
public function showEmployees(){
$employee = Employee::all();
return view('index', compact('employee'));
}
}
Отображение списка пользователей в шаблоне представления блейда
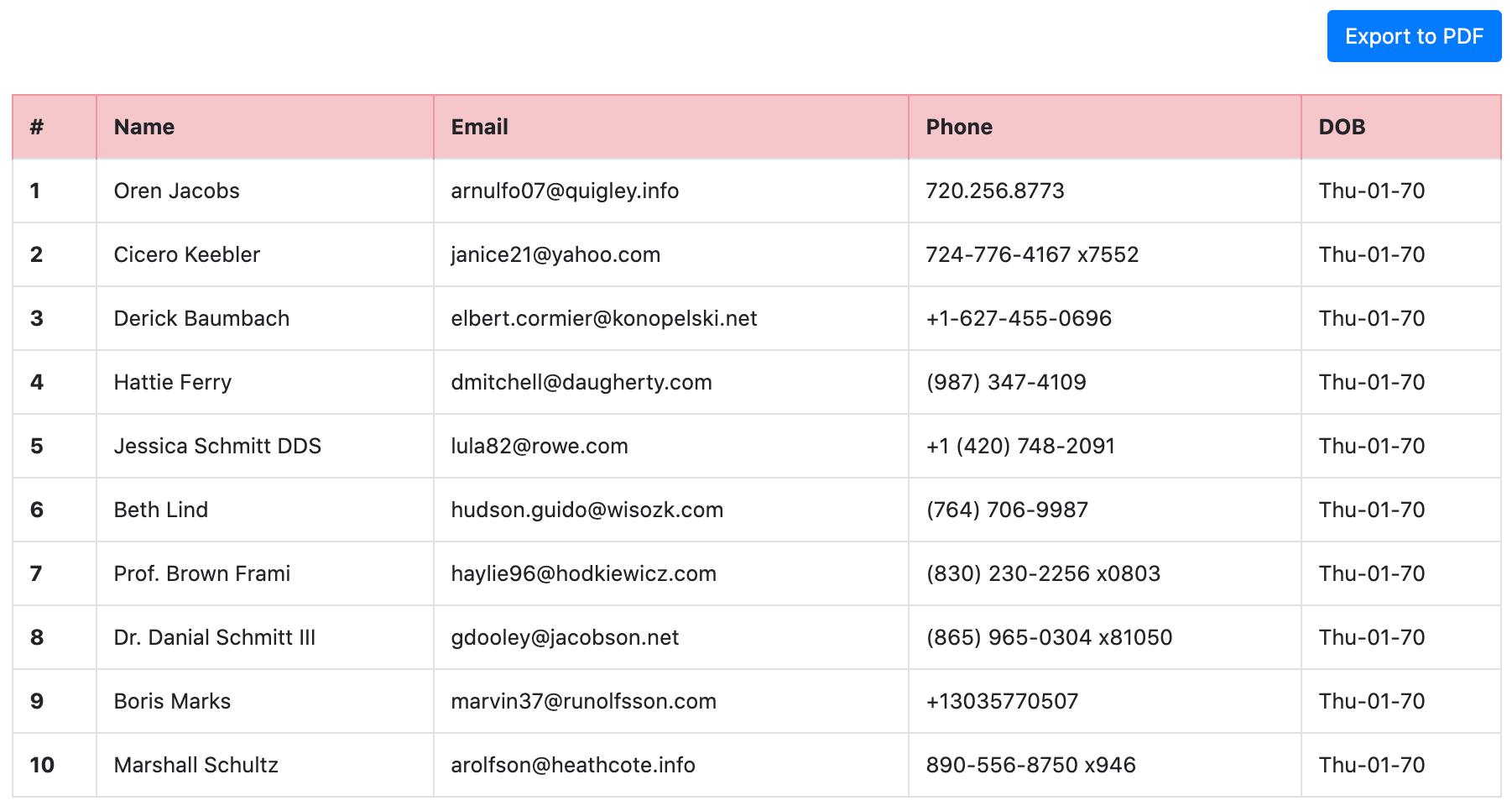
Создайте блейд-файл resources/views/index.blade.php, а затем вставьте внутрь следующий код.
Записи пользователей извлекаются из базы данных и отображаются в шаблоне представления блейда laravel с использованием модуля Bootstrap Table.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel 7 PDF Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link href="{{ asset('css/app.css') }}" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container mt-5">
<h2 class="text-center mb-3">Laravel HTML to PDF Example</h2>
<div class="d-flex justify-content-end mb-4">
<a class="btn btn-primary" href="{{ URL::to('#') }}">Export to PDF</a>
</div>
<table class="table table-bordered mb-5">
<thead>
<tr class="table-danger">
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Phone</th>
<th scope="col">DOB</th>
</tr>
</thead>
<tbody>
@foreach($employee ?? '' as $data)
<tr>
<th scope="row">{{ $data->id }}</th>
<td>{{ $data->name }}</td>
<td>{{ $data->email }}</td>
<td>{{ $data->phone_number }}</td>
<td>{{ $data->dob }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<script src="{{ asset('js/app.js') }}" type="text/js"></script>
</body>
</html>

Скачать PDF в Laravel
Теперь мы научимся экспортировать HTML в PDF, получать список пользователей из базы данных и отображать его в формате PDF в Laravel.
Перейдите в app/Http/Controllers/EmployeeController.php и определите функцию createPDF(). Эта функция извлекает все записи из базы данных, передает данные пользователей с помощью шаблона блейда PDF и позволяет загрузить PDF-файл.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Employee;
use PDF;
class EmployeeController extends Controller {
// Display user data in view
public function showEmployees(){
$employee = Employee::all();
return view('index', compact('employee'));
}
// Generate PDF
public function createPDF() {
// retreive all records from db
$data = Employee::all();
// share data to view
view()->share('employee',$data);
$pdf = PDF::loadView('pdf_view', $data);
// download PDF file with download method
return $pdf->download('pdf_file.pdf');
}
}
Определить маршрут
Откройте маршруты/web.php и вставьте следующий код. Это создаст связь между контроллером и представлением, а также вызовет загрузку PDF-файла.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\EmployeeController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [EmployeeController::class, 'showEmployees']);
Route::get('/employee/pdf', [EmployeeController::class, 'createPDF']);
В конце нам нужно добавить следующую кнопку над таблицей внутри index.blade.php. Это позволит пользователям экспортировать HTML в PDF.
<a class="btn btn-primary" href="{{ URL::to('/employee/pdf') }}">Export to PDF</a>
Запустить приложение Laravel
Запустите приведенную ниже команду, чтобы запустить проект Laravel PDF.
php artisan serve
Исследуйте приложение по адресу http://127.0.0.1:8000 .
Заключение
В конечном итоге мы успешно подключили каждый элемент для преобразования HTML в PDF. Когда пользователь нажимает кнопку «Экспорт в PDF», загружается файл PDF.