0
0
Что такое виджеты в Tkinter?
Tkinter — это стандартный пакет графического пользовательского интерфейса (GUI) Python. tkinter предоставляет нам множество общих элементов графического интерфейса, которые мы можем использовать для создания интерфейса, например, кнопки, меню и различные поля ввода и отображения. области. Мы называем эти элементы Виджетами.
Виджеты
В общем, Виджет — это элемент графического пользовательского интерфейса (GUI), который отображает/иллюстрирует информацию или дает пользователю возможность взаимодействовать с ОС. В Tkinter Виджеты являются объектами; экземпляры классов, которые представляют кнопки, рамки и т. д.
Каждый отдельный виджет является объектом Python. При создании виджета вы должны передать его родителя в качестве параметра функции создания виджета. Единственным исключением является «корневое» окно, которое является окном верхнего уровня, которое будет содержать все остальное и не имеет родительского элемента.
Пример :
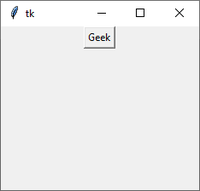
from tkinter import * # create root window root = Tk() # frame inside root window frame = Frame(root) # geometry method frame.pack() # button inside frame which is # inside root button = Button(frame, text ='Geek') button.pack() # Tkinter event loop root.mainloop()
Выход :

Классы виджетов
Tkinter поддерживает следующие основные виджеты:
Управление геометрией
Создание нового виджета не означает, что он появится на экране. Чтобы отобразить его, нам нужно вызвать специальный метод: либо grid, pack(пример выше) или place.
Реализация виджета
Используя все вышеупомянутые виджеты, мы можем создавать потрясающие приложения с графическим интерфейсом.
Давайте посмотрим на простой пример, где вы увидите некоторые из этих виджетов Tkinter в действии:
import tkinter as tk
root = tk.Tk()
root.title("Tkinter World")
label = tk.Label(root, text="Hello, Studytonight!")
label.pack()
entry = tk.Entry(root)
entry.pack()
button = tk.Button(root, text="Click Me!")
button.pack()
root.mainloop()
 Итак, в этом уроке мы получили базовое представление о виджетах Trinket. На наших следующих постах мы подробно рассмотрим каждый виджет с соответствующими примерами кода.
Итак, в этом уроке мы получили базовое представление о виджетах Trinket. На наших следующих постах мы подробно рассмотрим каждый виджет с соответствующими примерами кода.