 0
0
API Gateway Pattern: Введение
API Gateway — это инструмент для консолидации и обработки входящих клиентских запросов к разным бэкэндам. Он обрабатывает несколько запросов, таких как маршрутизация, ограничение скорости , аутентификация и мониторинг. API-шлюз помогает в разработке легко управляемых отношений между фронтенд-приложением и бэкенд-сервисами.
API Gateway нельзя переоценить, в первую очередь потому, что он решает сквозные проблемы, такие как безопасность, ведение журнала и балансировка нагрузки , помимо того, что он выступает в качестве основной точки входа, через которую клиентская часть взаимодействует с несколькими бэкенд-сервисами. В этой статье будет обсуждаться, что делает API Gateway, а также различные шаблоны и практики, касающиеся микросервисов, чтобы сделать архитектуру более эффективной.
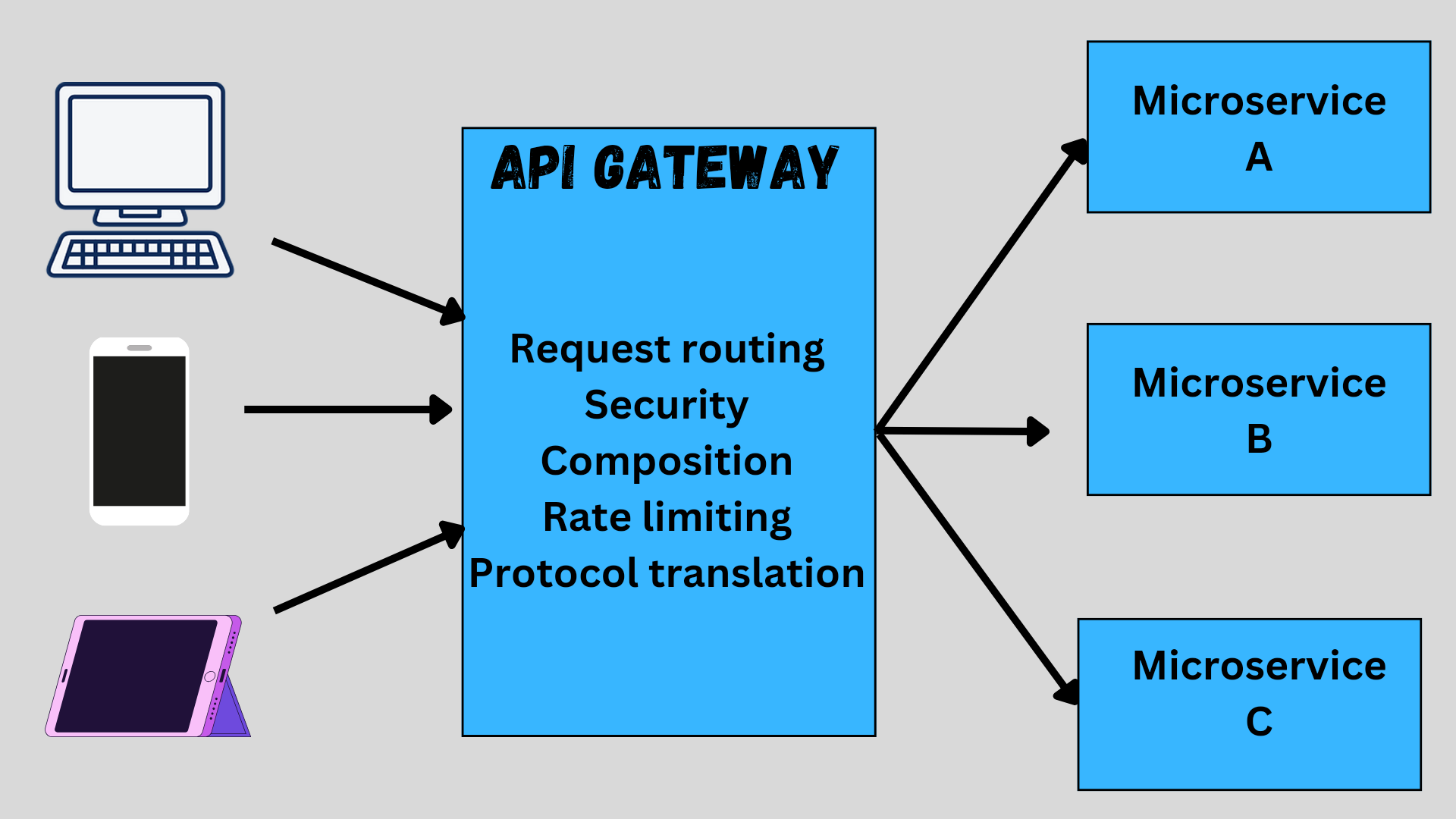
Gateway(шлюз) действует как точка консолидации, где клиенты запрашивают проход для доступа к бэкенд-сервисам. Изображение ниже объясняет путь прохождения клиентских запросов через API Gateway к бэкенду:

Однако он не ограничивается обеспечением маршрутизации запросов, поскольку охватывает множество возможных функций, таких как безопасность, композиция, ограничение скорости и т. д. Давайте проанализируем эти функции и то, как они способствуют упрощению взаимодействия между клиентами и службами.
Запрос маршрутизации
Это основная роль API Gateway в управлении архитектурой на основе микросервисов. API Gateway анализирует данные каждого запроса от клиента, включая путь, используемый метод HTTP, заголовки и параметры. Он выполняет эту проверку, чтобы определить, какие внутренние службы могут ответить на запрос клиента. Таким образом, API Gateway будет работать как интеллектуальный детектор, который только обрабатывает запросы и не информирует клиентов о внутренней архитектуре системы. Благодаря тому, что эта логика маршрутизации является центральной, API Gateway также снижает сложность, поскольку разработчик может вносить несколько изменений в местоположения внутренних служб, не влияя на клиентский код. Это способствует разработке на стороне клиента и обеспечивает гибкость и масштабируемость системы.
Маршрутизация запросов также имеет некоторые другие функции, такие как балансировка нагрузки и отказоустойчивость . Балансировка нагрузки в действии направлена на распределение входящих запросов по разным экземплярам сервиса. Это помогает предотвратить образование узких мест, поскольку стабилизирует поток трафика и равномерно распределяет его. Что касается отказоустойчивости, если экземпляр сервиса выходит из строя, то API Gateway перенаправляет запросы на работоспособные экземпляры. Эта функция помогает в разработке приложений, чтобы способствовать стабильности приложения, а также предоставлять пользователям хороший интерфейс.
Состав
Эта функция полезна в системе, где клиентский запрос требует данных от нескольких внутренних служб. API Gateway используется вместо того, чтобы клиент делал несколько запросов, а затем объединял сложные ответы. Работая параллельно с компонентами приложения, после получения запроса от клиента API Gateway взаимодействует с необходимыми службами для получения требуемых данных и, после получения данных, собирает эти данные в одном ответе клиенту. Этот процесс устраняет круговой обход между клиентом и сервером, тем самым снижая накладные расходы и повышая производительность клиентского приложения.
Перевод протокола
Это позволяет клиентам и службам договариваться, даже если разные из них используют разные протоколы связи. Службы бывают разных форм, используя такие протоколы, как HTTP, WebSocket , gRPC и т. д. Таким образом, API Gateway связывает клиента и бэкэнд-службу, переводя запрос клиента в форму, понятную бэкэнд-службе, и наоборот. Этот тип функции очень выгоден в системах, которые постоянно развиваются, где можно иметь дело с новыми службами, которые могут использовать разные протоколы. Это обеспечивает гибкость, поскольку разработчики могут внедрять новые технологии и протоколы, и это не должно менять существующее клиентское приложение.
Ограничение скорости и регулирование
Они помогают предотвратить затопление внутренних служб трафиком. Ограничение скорости — это когда количество запросов, которые может сделать определенный клиент за определенный период, ограничено. Это очень важно, когда речь идет об оптимизированной работе или доступности системы. Регулирование , в свою очередь, контролирует трафик и, в случае его плотности, вводит временные задержки в запросах, а не отклоняет их. Обе эти функции важны для обеспечения доступности сервиса в часы пик.
Безопасность (аутентификация и авторизация)
Аутентификация и авторизация являются основными функциями шлюзов API. Как и следовало ожидать в любой ситуации системного администрирования, безопасность остается вопросом первостепенной важности. Благодаря своему месту в архитектуре программного обеспечения для получения первых входящих запросов от клиента, шлюз API хорошо подходит для проверки личности клиента и того, имеет ли последний какие-либо полномочия для доступа к конкретному запрошенному ресурсу. Существует более одного метода аутентификации; эти методы включают проверку личности клиента в виде сертификатов, ключей API или токенов . Авторизация также связана с правами, которые имеет аутентифицированный клиент для выполнения некоторых операций или доступа к некоторым данным. Вышеизложенное служит для предотвращения несанкционированного доступа, неправильных настроек безопасности и даже утечек данных.
Мониторинг и ведение журнала
Это помогает хорошо наблюдать за системой, чтобы должным образом заботиться о ней, а также определять области, которые необходимо исправить, когда возникает необходимость. Это подразумевает, что сложный аудит производительности и безопасности, а также отладка, имеют хороший след, который генерируется, поскольку API Gateway регистрирует каждый входящий запрос и исходящий ответ. Такие журналы помогают вам понять, как используется система, проблемные области и источник этих проблем по мере их развития. Наконец, API Gateway также может встраивать системы мониторинга, которые предлагают обновления в реальном времени о производительности системы. Вы можете получить ранний тикет, когда дело касается здоровья их системы, в зависимости от визуальных данных, созданных из других показателей, таких как частота запросов, время отклика, ошибки и трафик.
Почему API Gateway важен для фронтенда?
API Gateway полезен как часть решения для разработки front-end, поскольку он служит посредником между front-end-приложением и микросервисами в back-end. Помимо того, что он служит в качестве соединителя, они также обеспечивают оптимизацию производительности, повышенную безопасность и устойчивость. Давайте рассмотрим важность API Gateway более подробно.
Упрощенная интеграция с внутренними службами
Приложение, созданное с помощью архитектуры микросервисов, подразумевает множество сервисов, каждый из которых выполняет определенное действие. В случае, если API Gateway не реализован, разработчику интерфейса необходимо будет контролировать различные конечные точки API. Каждая конечная точка имеет свои ограничения скорости, аутентификацию и форматы передачи данных. Этот процесс может легко выйти из-под контроля и вызвать несколько ошибок, если количество сервисов велико. API Gateway решает эту проблему, помещая все эти сервисы в одну точку входа, и теперь разработчики могут использовать унифицированный API. Это снимает с разработчика нагрузку, связанную с необходимостью решать такие проблемы, как несоответствие протоколов или балансировка нагрузки.
Улучшает пользовательский опыт за счет оптимизированной производительности
С точки зрения пользовательского опыта производительность — это все, и API Gateway помогает определить, насколько эффективно данные передаются с внешнего интерфейса. Он обеспечивает быструю обработку запросов благодаря функциям кэширования и балансировки нагрузки. Кэширование полезно тем, что оно может хранить данные, которые обычно запрашиваются несколько раз, тем самым минимизируя частые вызовы внутренних служб. Балансировка нагрузки распределяет входящие запросы между доступными экземплярами служб и, следовательно, сохраняет вероятность возникновения узкого места для конкретного экземпляра. Это имеет большое значение для сокращения задержки, поскольку клиент получает свои своевременные ответы.
Повышенная безопасность без дополнительных затрат
Здесь у нас лучшая ситуация с безопасностью без введения новых переменных, которые могли бы усложнить систему. Поскольку API Gateway включают аутентификацию и авторизацию в качестве основных задач, они гарантируют, что каждый запрос будет проверен максимально строго, прежде чем он будет направлен на внутренние службы. Как уже было сказано, API Gateway может реализовать ограничение скорости и помочь противостоять нескольким угрозам и злоупотреблениям в вашей системе. При сохранении на уровне шлюза эти функции безопасности означают, что нет необходимости пытаться использовать и стабилизировать другие параметры безопасности.
Лучшая обработка ошибок и устойчивость
Эта техника также способствует повышению устойчивости интерфейса к ошибкам и надежности, несмотря на прерывания обслуживания. Например, API Gateway может обрабатывать неисправную службу бэкэнда несколькими способами, включая перенаправление запросов на другие службы или отправку кэшированных ответов. Это помогает гарантировать, что интерфейс будет работать с незначительными ошибками, которые могли бы повлиять на пользователя. Вдобавок к этому, пользователь или интерфейс получают помощь от активных API Gateway в вопросах, связанных со сбоями, предлагая подробные сообщения об ошибках, чтобы интерфейс мог соответствующим образом отреагировать на пользователя. Например, шлюз может выдавать конкретное сообщение о том, что определенная служба недоступна, предлагая пользователю повторить попытку через некоторое время.
Распространенные шаблоны API Gateway
API Gateway может использовать определенные шаблоны для соединения с правильными подходами к обработке запроса конкретного клиента. Все эти шаблоны предназначены для решения различных проблем, и более четкое понимание этих шаблонов поможет вам принять подходящие решения для вашей системы. Давайте рассмотрим некоторые из распространенных шаблонов.
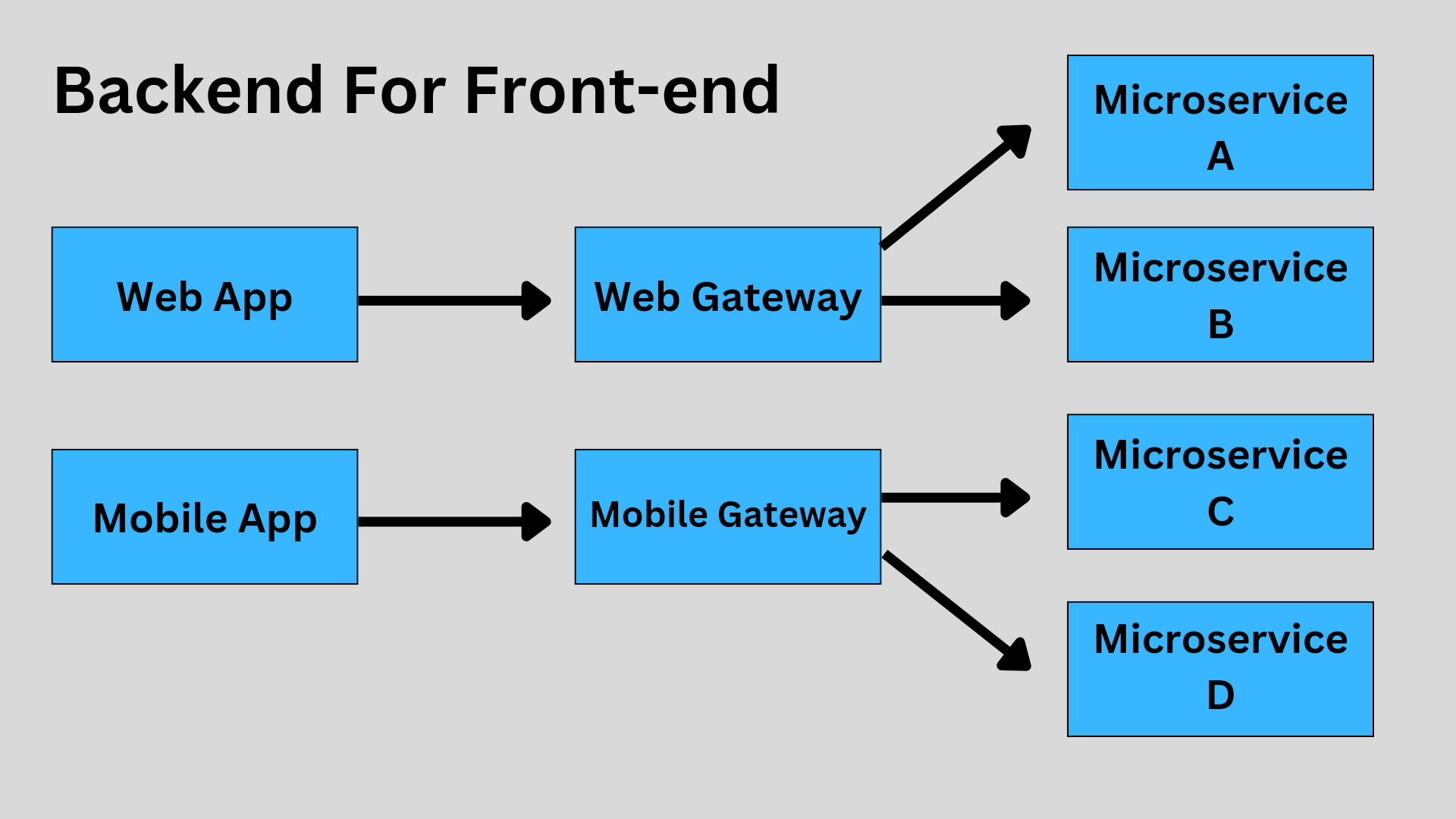
Backend For Frontend (BFF)
Шаблон бэкэндов для фронтэндов (BFF) предназначен для решения потребностей разнообразных клиентских приложений, таких как веб, мобильные и настольные. Здесь API Gateway настраивается в соответствии с типом клиента, а затем предлагает бэкэнд, способный управлять данными надлежащим образом для конкретного клиента. Этот поток должен быть примерно таким:

Благодаря этому шаблону разработчики могут быть уверены, что каждый клиент получит то, что ему нужно, без сложных вопросов. Такой подход сокращает процесс со стороны клиента и минимизирует диалог клиента с бэкендом. Вот простой пример кода в Express.js :
// Express.js example for a BFF pattern
const express = require("express");
const app = express();
const port = 3000;
// Mobile Backend
app.get("/mobile/user", (req, res) => {
// Fetch and process data specifically for mobile users
res.json({ id: 1, name: "John Doe", mobileOptimized: true });
});
// Web Backend
app.get("/web/user", (req, res) => {
// Fetch and process data specifically for web users
res.json({
id: 1,
name: "John Doe",
mobileOptimized: false,
additionalData: "More data for web",
});
});
app.listen(port, () => console.log(`BFF service running on port ${port}`));
Это приводит к созданию двух конечных точек, мобильной под /mobile/user и веб под /web/user. Каждая конечная точка возвращает данные, которые изменяются в соответствии с потребностями определенного клиента.
Агрегация API Gateway
Агрегация API Gateway объединяет данные из многих микросервисов в один ответ. В большинстве случаев в микросервисах один запрос от клиента может потребовать информацию из нескольких сервисов, поскольку каждый из них обрабатывает определенный сегмент функциональности приложения. API Gateway устраняет необходимость для клиента совершать повторные вызовы к каждому из сервисов; вместо этого шаблон агрегирует все данные на стороне сервера и предоставляет их в одном ответе. Вот пример кода в Express.js:
// Express.js example for API Gateway Aggregation
const express = require("express");
const axios = require("axios");
const app = express();
const port = 3000;
app.get("/aggregated-data", async (req, res) => {
try {
const userResponse = await axios.get("http://user-service/users/1");
const ordersResponse = await axios.get(
"http://order-service/orders/user/1"
);
// Combine data from different servicesconst aggregatedData = {
user: userResponse.data,
orders: ordersResponse.data,
};
res.json(aggregatedData);
} catch (error) {
res.status(500).send("Error fetching data");
}
});
app.listen(port, () => console.log(`API Gateway running on port ${port}`));
Конечная /aggregated-data точка извлекает данные из user-service и заказывает данные из order-service, а затем выдает комбинированный ответ.
Edge функции
Edge-функции повышают производительность API Gateway с использованием CDN и распределенной топологии Edge-вычислений . Используя этот шаблон, такие функции, как маршрутизация и кэширование запросов, а также проверки безопасности, размещаются рядом с конечными пользователями на периферии сети. Edge-функции распределяют нагрузку по нескольким периферийным расположениям и не размещаются централизованно на другом сервере. Вот простое объяснение на Javascript:
// Example using Cloudflare Workers as edge functions
addEventListener("fetch", (event) => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
const url = new URL(request.url);
// Simple routing logicif (url.pathname === "/cached-data") {
// Respond with cached datareturn new Response("Cached Response", { status: 200 });
} else {
// Fetch from origin serverreturn fetch(request);
}
}
Выше показано, как можно развернуть функции Edge с помощью Cloudflare Workers . Функция обрабатывает запрос, предоставляя информацию из кэшей, расположенных на доступном Edge, тем самым уменьшая задержку.
Автоматический выключатель
Это шаблон устойчивости, который применяется для защиты доступных сервисов от сбоев. Этот шаблон помогает контролировать благополучие сервиса, и когда он начинает ухудшаться или не отвечает, срабатывает автоматический выключатель , который предотвращает дальнейшие запросы. Вот пример того, как он предотвращает продолжение получения трафика сервисом адаптации в Node.js :
// Simple Circuit Breaker example in Node.js
const CircuitBreaker = require("opossum");
// Service call wrapped in a circuit breaker
const fetchServiceData = () => axios.get("http://unreliable-service/data");
const breaker = new CircuitBreaker(fetchServiceData, {
timeout: 3000, // If service doesn't respond within 3 seconds, trip the circuiterrorThresholdPercentage: 50, // Trip the circuit if 50% of requests failresetTimeout: 5000, // Attempt to reset the circuit after 5 seconds
});
breaker.fallback(() => "Fallback data due to service failure");
breaker
.fire()
.then((response) => console.log(response.data))
.catch((error) => console.error("Service failed", error));
Вышеуказанное используется opossum при реализации автоматического выключателя между вызовом к сервису. Если сервис не на должном уровне или если время отклика велико, то инициируется отключение выключателя и команда на откат. Это означает, что вероятность того, что приложение станет уязвимым, сведена к минимуму.
Лучшие практики внедрения API Gateway
Перед использованием API Gateway необходимо иметь некоторые существенные знания о нескольких лучших практиках для лучшей производительности. Некоторые практики включают соображения масштабируемости, обработку сбоев, безопасность и т. д.
Вопросы масштабируемости
Проблемы с масштабируемостью критически важны для решения, поскольку это помогает поддерживать оптимальную производительность. Первая концепция масштабирования — горизонтальное масштабирование , которое является основной практикой для достижения масштабируемости. Горизонтальное масштабирование подразумевает развертывание нескольких экземпляров API Gateway на разных серверах. Затем он использует балансировщик нагрузки для равномерного распределения входящего трафика по этим экземплярам. Вот пример в YAML для Kubernetes :
# Example Kubernetes deployment for horizontal scaling
apiVersion: apps/v1
kind: Deployment
metadata:name: api-gateway
spec:replicas: 3 # Number of API Gateway instancesselector:matchLabels:app: api-gatewaytemplate:metadata:labels:app: api-gatewayspec:containers:- name: api-gatewayimage: api-gateway:latestports:- containerPort: 8080
Приведенный выше пример для Kubernetes дает информацию о том, как масштабировать API Gateway горизонтально, создав три реплики. По мере увеличения числа экземпляров трафик распределяется между этими репликами балансировщиком нагрузки, чтобы избежать перегрузки любого экземпляра.
Лучшие практики безопасности
Мы уже обсудили аутентификацию и авторизацию и то, как они связаны с безопасностью. Они оба помогают предотвратить доступ злоумышленников к вашему API, поскольку только пользователи с разрешением смогут получить доступ к API. Вот простое объяснение кода для этого в Express.js Javascript:
// Express.js example enforcing JWT authentication
const express = require("express");
const jwt = require("jsonwebtoken");
const app = express();
const secretKey = "your_secret_key";
// Middleware to check JWT
function authenticateToken(req, res, next) {
const token = req.header("Authorization")?.split(" ")[1];
if (!token) return res.sendStatus(401);
jwt.verify(token, secretKey, (err, user) => {
if (err) return res.sendStatus(403);
req.user = user;
next();
});
}
// Protected route
app.get("/protected", authenticateToken, (req, res) => {
res.json({ message: "This is a protected route", user: req.user });
});
app.listen(3000, () => console.log("API Gateway running on port 3000"));
В приведенном выше коде безопасность веб-токенов обеспечивается путем внедрения JSON Web Tokens для аутентификации. authenticateToken Промежуточное ПО проверяет токен; это означает, что не каждый запрос может получить доступ к определенным маршрутам без действительного токена.
Управление версиями API
Это полезно для обновления новых реализаций API, не затрагивая существующих клиентов API. Когда дело доходит до управления версиями , API Gateway способен маршрутизировать запрос в зависимости от указанной версии API. Что касается концепции управления версиями, необходимо поддерживать обратную совместимость , поскольку это гарантирует, что ваши предыдущие клиенты будут по-прежнему работоспособны. Вот простой пример кода управления версиями API в Express.js (Javascript):
// Express.js example handling API versioning
const express = require("express");
const app = express();
app.get("/v1/resource", (req, res) => {
res.json({ data: "Response from API version 1" });
});
app.get("/v2/resource", (req, res) => {
res.json({ data: "Response from API version 2" });
});
app.listen(3000, () =>console.log("API Gateway handling versioning on port 3000")
);
Это описывает, как можно реализовать простое управление версиями URI, при котором для разных версий API ( /v1/resource и /v2/resource) создаются разные маршруты. Это помогает поддерживать обратную совместимость, особенно при разработке новых версий.
Стратегии кэширования
Это помогает облегчить нагрузку на службы и в то же время гарантирует, что доступность или время отклика для клиентов будут улучшены. Кэширование, выполняемое на уровне API Gateway, дает многочисленные преимущества, и его можно выполнить с помощью системы кэширования в памяти или распределенной системы кэширования. Вот пример в Express.js:
// Express.js example with simple in-memory caching
const express = require("express");
const cache = new Map();
const app = express();
app.get("/data", (req, res) => {
const cachedResponse = cache.get("data");
if (cachedResponse) {
return res.json(cachedResponse);
}
// Simulate data fetchingconst data = { value: "Fresh data from backend service" };
cache.set("data", data); // Cache the response
res.json(data);
});
app.listen(3000, () =>console.log("API Gateway with caching running on port 3000")
);
В приведенном выше примере показано простое кэширование в памяти с использованием map. API Gateway проверяет, есть ли ответ кэша, и предоставляет этот ответ в течение короткого периода. Если ответ не кэширован, извлекаются новые данные, которые затем кэшируются для дальнейшего использования.
Регистрация и мониторинг
Это помогает поддерживать производительность API Gateway на впечатляющем уровне. Благодаря обширному журналированию можно получить обширную информацию о каждом запросе и ответе. Эта информация очень важна для решения проблем и анализа трафика. Вот пример в Express.js:
// Express.js example with basic logging
const express = require("express");
const morgan = require("morgan");
const app = express();
// Use morgan middleware for logging
app.use(morgan("combined"));
app.get("/data", (req, res) => {
res.json({ value: "Data with logging" });
});
app.listen(3000, () =>console.log("API Gateway with logging running on port 3000")
);
В приведенном выше примере кода используется morgan промежуточное ПО для регистрации HTTP-запросов. combined Формат предоставляет данные по каждому запросу, его методу, URL, статусу и времени, необходимому для ответа. Эти журналы можно использовать, если возникнет необходимость проверить производительность API Gateway.
Заключение
В этой статье мы обсудили несколько основных аспектов API Gateway, включая то, что это такое, почему это используется, шаблоны и правила, которых нужно придерживаться. Если вы сможете следовать большинству из приведенных выше рекомендаций, вы сможете реализовать API Gateway таким образом, который будет соответствовать большинству ваших потребностей, а также оставлять место для будущих изменений и развития. Такая гибкость прокладывает путь к более долгосрочной устойчивости ваших систем и веб-приложений.









